Challenge #028 - Contact Page UI | Daily UI
Challenge #028 - Contact Page UI | Daily UI
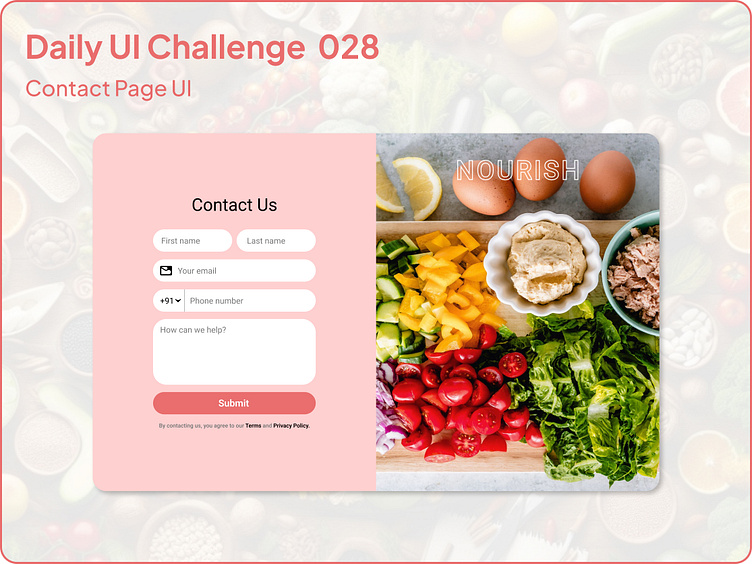
Excited to share my 28th Daily UI challenge: a clean and inviting Contact Page! ✉️🌱
This design focuses on creating a seamless and user-friendly experience for visitors looking to get in touch. I envisioned this page for a health-focused website, hence the imagery of fresh, natural ingredients. Here are the key highlights:
🔹 Clear and Concise Form: The contact form is simple and straightforward, asking for essential information like name, email, phone number, and a message.
🔹 Visual Appeal: The design incorporates a split layout, pairing the form with a vibrant image of fresh food, reinforcing the brand's focus on healthy living and creating a visually appealing experience.
🔹 Emphasis on User Experience: The form fields are clearly labeled, and the "Submit" button is prominently placed for easy interaction. A concise message regarding terms and privacy is included for transparency.
🔹 Brand Integration: The design aligns with a "Nourish" brand, using soft colors and imagery to evoke a sense of health and well-being.
🔹 Key Features:
First Name & Last Name Fields: For personalized communication.
Email Field: For direct email correspondence.
Phone Number Field: For quick follow-up or urgent inquiries.
Message Box: For detailed inquiries or requests.
Clear Call to Action: The "Submit" button encourages user interaction.
Terms and Privacy Policy Notice: Builds trust and transparency.
I aimed to design a contact page that is not only functional but also visually engaging and reflective of the brand's identity. I believe a well-designed contact page is crucial for building trust and facilitating communication with users. Let me know what you think! Your feedback is always appreciated. 💬
Let’s connect and create more amazing designs together! 🌟