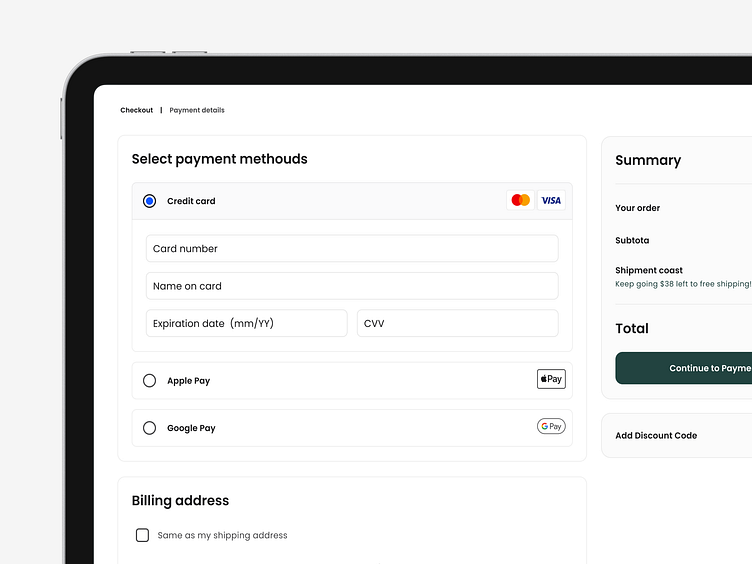
Checkout | Payment details
👋🏼 Hi everyone! Following up on my previous showcase, I'm excited to share our optimized checkout interface. The design focuses on delivering a seamless e-commerce experience while maintaining premium feel, creating a frictionless path from cart review to successful payment completion.
💎 Here's how the design delivers business value:
The strategically structured three-step checkout reduces abandonment by breaking down the process into digestible stages - cart review, shipping details, and payment, allowing customers to focus on one task at a time while maintaining clear progress visibility
Intelligent form design with optimized field layouts and clear visual hierarchy guides users naturally through the process, resulting in significantly fewer support tickets related to checkout confusion
⚡ Key conversion-driving elements include:
Multi-payment support featuring both traditional card payments and modern options like Apple Pay and Google Pay, catering to diverse user preferences and building trust through recognized payment providers
Smart shipping selector with clear delivery estimates and cost transparency upfront, eliminating unexpected costs that often lead to cart abandonment
Contextual input assistance and smart defaults (like billing/shipping address sync) that reduce user effort while maintaining accuracy
This conversion-optimized design not only streamlines the purchase journey but also reinforces your brand's premium positioning through refined visual details and thoughtful micro-interactions. The responsive layout adapts seamlessly across devices with optimized touch targets and strategic element positioning - ensuring consistent conversion rates from desktop to mobile.