Challenge #024 - Boarding Pass UI | Daily UI
Challenge #024 - Boarding Pass UI | Daily UI
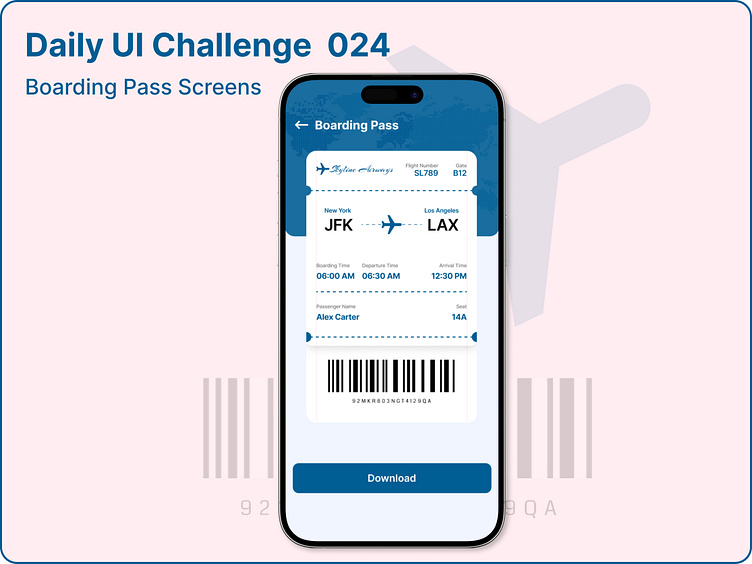
Excited to share my 24th challenge for the Daily UI: a Boarding Pass UI! ✈️✨
This design aims to recreate the look and feel of a real-world boarding pass while incorporating a modern and user-friendly interface. Here are the details
🔹 Realistic Boarding Pass DesignThe layout is inspired by traditional boarding passes, ensuring familiarity and ease of use for users. It includes key flight details like departure and arrival times, seat numbers, and gate information.
🔹 Prominent QR Code for Easy BoardingA large, scannable QR code takes center stage, making it quick and seamless for passengers to board their flight.
🔹 Clean and Professional AestheticA blue color scheme was chosen to convey a sense of trust, professionalism, and tranquility, aligning with the experience of travel.
🔹 Key Insights & Features:• Modern Yet Familiar Layout – Blends the look of a physical boarding pass with a digital twist.• Big QR Code – Ensures effortless boarding and quick scans.• Essential Flight Information – Clear details on departure, arrival, seat, and gate.• Elegant Blue Theme – A calming and professional color palette for an enhanced travel experience.
I aimed to design a boarding pass that feels intuitive, reliable, and polished. Let me know what you think! Your feedback is always welcome. 💬
Let’s connect and create more amazing designs together! 🌟