UX/UI Design for Insurance webpage
My role: UX/UI designer.
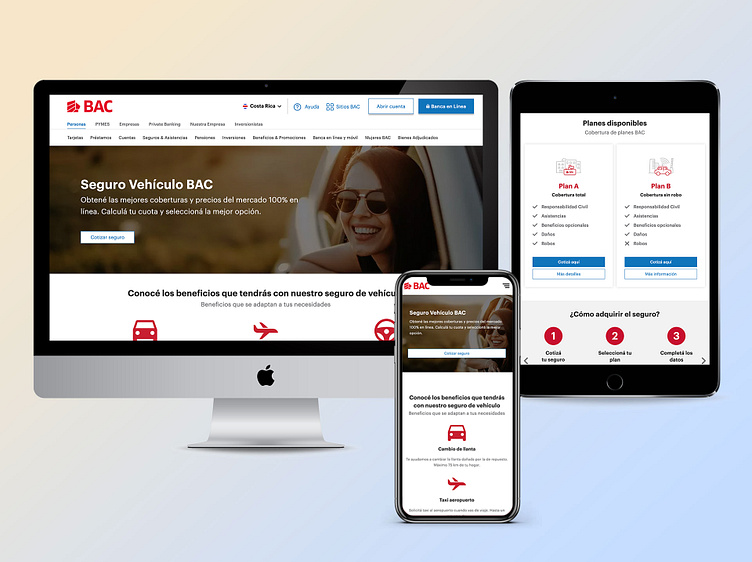
Goal: to create a seamless and visually engaging webpage with a user experience that simplifies the process of learning about, comparing, and purchasing the bank's car insurance policies, while instilling trust and aligning with the bank’s branding.
Main challenge: effectively consolidating all insurance content into a single, cohesive page structure that is both visually appealing and optimized for intuitive user access.
Product: internal webpage for global website.
Pain points:
• Overwhelming information overload.
• Complex content and flow path.
• Lack of visual appeal.
• Difficulty comparing options.
• No clear path for the user on how to access these insurance policies.
Solutions:
• Use a clear hierarchy, collapsible sections, and concise content (side by sides) to present information gradually.
• Implement a simplified visual structure with clear architecture of information with a step-by-step flow.
• Integrate simple and modern design elements, high-quality visuals, while being consistent with the bank's branding.
• Include comparison elements with side-by-side features.
• Add concise numbered steps on how to acquire said policies to ease the process.
Tone: minimalist and simple.
Channel: Web.