Futuristic - Weekly Design Theme
Interested in partnering with us?
🌐 Contact Us at webbuddy.agency
📩 Email - hey@webbuddy.agency
🚀 Telegram: t.me/webbuddyllc
🧑💻Skype: Ping us
Step Into the Future with GameForge AI
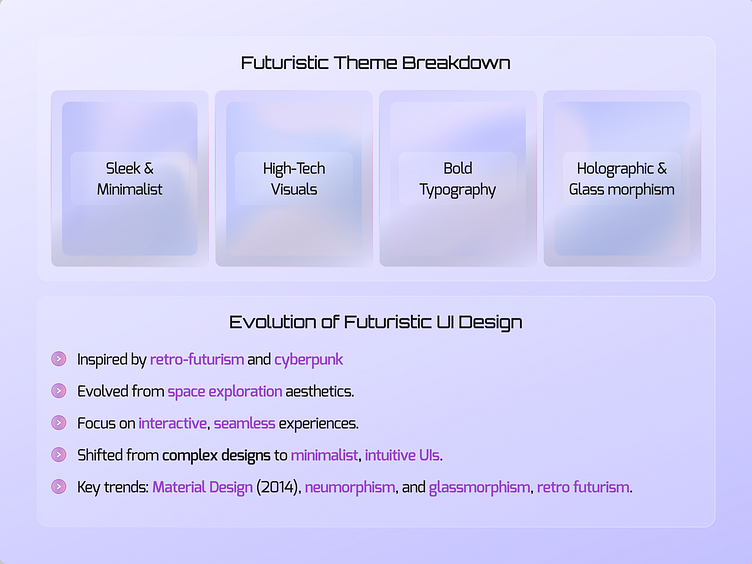
This week, we had a blast diving into futuristic design! Our focus was on creating sleek and bold visuals that feel like they’re straight out of tomorrow. From neon highlights to cool holographic effects, every design was crafted to bring a high-tech, immersive vibe to life.
Here’s what made our designs stand out:
Minimalism Meets Tech: Clean layouts with sharp geometry kept things simple yet impactful.
Holographic & Glassmorphism Magic: These effects added depth and a touch of modern sophistication.
Bold Fonts That Pop: High-contrast typography gave the designs a futuristic edge while staying easy to read.
Neon Accents: Bright and dynamic touches that brought energy to every piece.
Futuristic design isn’t just about looking cool (though it definitely does!). It’s about creating experiences that feel intuitive, interactive, and exciting.
We made it happen with:
Custom Fonts: Bold options like Orbitron and Digital-7 for that perfect futuristic vibe.
Unique UI Elements: Buttons, sliders, cards, and icons tailored for a tech-inspired look.
Curious about the tools we used to make it all come together? Check out the full toolkit and start creating your own futuristic designs: