Bookite - A Digital Bookstore UI
Case Study: Bookite - A Digital Bookstore UI
.Overview
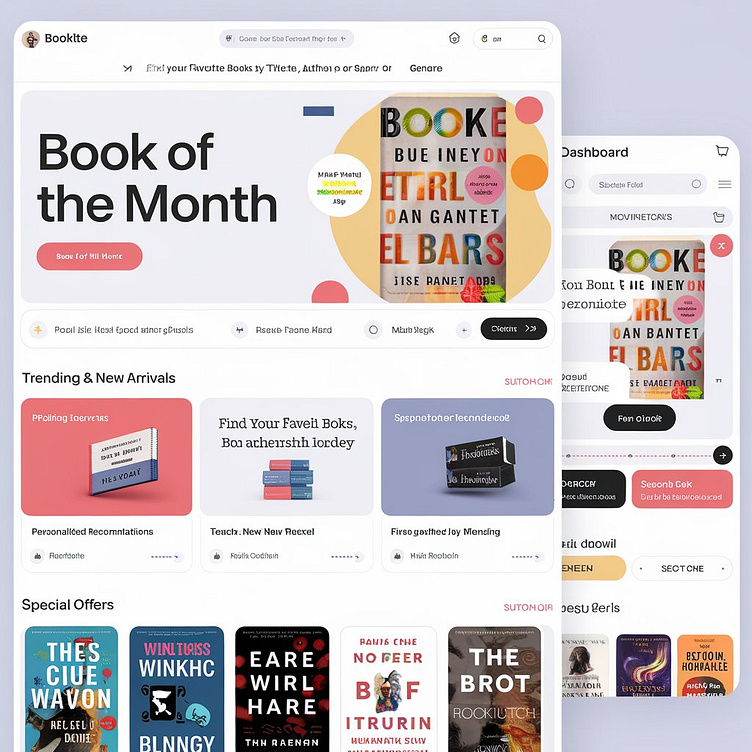
Bookite is a digital bookstore platform designed to provide users with a seamless and engaging online book browsing and purchasing experience. The UI design showcases a clean, modern aesthetic with a focus on user-friendly navigation, personalized recommendations, and visually appealing book displays. The platform leverages advanced technologies such as AI and 3D animation to enhance user interaction and experience.
GOALS
Enhance User Experience (UX): Create an intuitive interface that makes book discovery and purchasing effortless.
Personalization: Use AI to offer tailored book recommendations based on user preferences.
Aesthetic Appeal: Design a visually engaging layout to captivate users and encourage prolonged browsing.
Responsive Design: Ensure the platform is accessible and functional across various devices, including desktops, iOS, and other mobile devices.
Key Features
Homepage Highlights
Book of the Month: A prominent section featuring the top book recommendation with a visually appealing banner, using 3D animation for added engagement.
Trending & New Arrivals: A scrollable section showcasing the latest and most popular books.
Special Offers: Highlighted deals and discounts on selected books to attract bargain hunters.
Search and Navigation
Search Bar: Located at the top of the page, allowing users to quickly find books by title, author, genre, or using Web3 technology for a more secure search experience.
Category Filters: Easy-to-use filters to narrow down search results based on user preferences.
Personalized Recommendations
User-Specific Suggestions: Books recommended based on the user’s reading history and interests, powered by AI.
Curated Lists: Themed book collections curated by experts to inspire users.
Responsive Dashboard
Mobile-Friendly Design: Ensures that the user experience is consistent and seamless on mobile apps.
User Profile Management: Allows users to manage their personal information, track their orders, and view their wish list.
Design Elements
Color Scheme
Soft Pastels: A soothing palette of pastel colors to create a calm and inviting atmosphere.
Accentuating Highlights: Bold colors used sparingly to draw attention to important sections like the "Book of the Month" and special offers.
Typography
Readable Fonts: Clean and modern fonts to enhance readability and ensure a pleasant reading experience.
Hierarchy and Emphasis: Use of different font sizes and weights to establish visual hierarchy and guide user attention.
Imagery and Icons
High-Quality Book Covers: Sharp and vibrant images of book covers to entice users.
Intuitive Icons: Simple and clear icons for navigation, filters, and actions to ensure ease of use.
User Flow
Landing Page: Users land on the homepage and immediately see the "Book of the Month" and personalized recommendations.
Search and Discover: Users can use the search bar or browse through trending books and special offers.
Book Details: Clicking on a book provides detailed information, including a synopsis, author details, and reviews.
Add to Cart: Users can easily add books to their cart or wish list.
Checkout: A streamlined checkout process ensures quick and secure purchases.
Challenges and Solutions
Challenge: Ensuring a consistent user experience across different devices.
Solution: Implementing a responsive design that adapts to various screen sizes without compromising functionality.
Challenge: Balancing aesthetics with performance.
Solution: Optimizing images and assets to maintain fast loading times while retaining visual appeal.
Challenge: Providing relevant recommendations without overwhelming the user.
Solution: Using sophisticated AI algorithms to analyze user data and present the most pertinent suggestions.
Outcomes
Improved User Engagement: Enhanced user experience leading to increased time spent on the platform.
Higher Conversion Rates: Streamlined navigation and personalized recommendations resulting in higher sales.
Positive User Feedback: Users appreciate the aesthetic appeal and ease of use, leading to positive reviews and recommendations.
Future Improvements
Advanced Analytics: Incorporating more advanced data analytics to further refine personalization.
Community Features: Adding social features like book clubs and user reviews to build a community of book lovers.
Enhanced Accessibility: Improving accessibility features to ensure the platform is usable by everyone, including those with disabilities.
Keywords
AI, 3D, 3D animation, UX, iOS, UI, design, e-commerce, ecommerce, Web3, fintech, finance, wallet, mobile app, mobile, app design, branding, clean, illustration, books, concept, design system, product design, colorful, player, bookstore, interaction design, visual design
By focusing on these aspects, Bookite aims to provide an exceptional online bookstore experience that caters to the needs and preferences of all book enthusiasts.