Challenge #019 - Leaderboard | Daily UI
Challenge #019 - Leaderboard | Daily UI
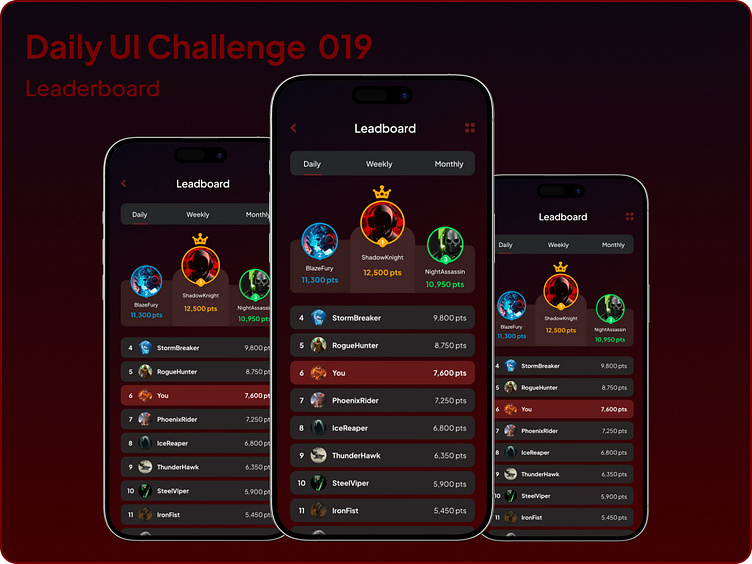
Proud to share my 19th challenge for the Daily UI Challenge: a Gaming Leaderboard UI! 🏆
This leaderboard design highlights the top 3 players with a clear visual hierarchy—featuring a large center profile image for the 1st position, crowned with a golden icon to signify the winner. The 2nd and 3rd positions are slightly smaller but still prominent, ensuring users can instantly identify the top ranks. For a dynamic and immersive look, I used neon-colored frames for the top 3 profiles against a bold black and red gradient background
Below the champions, the remaining players' ranks are displayed with their profile pictures, usernames, and points for clarity. To personalize the experience, I added a "You" tag for the current user, ensuring they can quickly spot their position on the leaderboard. The UI includes seamless tabs for Daily, Weekly, and Monthly results, making it easy for users to toggle between different timeframes and track their progress.
Key Insights:✨ A visually engaging layout with neon accents highlights player ranks clearly.🏆 Crown and profile image hierarchy emphasize the top players’ achievements.🎮 User-focused design ensures personalized tracking with the “You” marker.
I’d love to hear your feedback on this design! I’m also open to new opportunities—let’s connect and collaborate! 🤝
#DailyUI #Leaderboard #GamingUI #UIDesign #MobileUI #UserExperience #UXDesign #GameDesign #LeaderboardUI #ModernDesign #UIUX #CreativeUI #DesignInspiration #DarkModeDesign #NeonDesign #PlayerRanking #GamingApp #AppDesign #Dribbble #UIElements