Challenge #017 - Purchase Receipt | Daily UI
Challenge #017 - Purchase Receipt | Daily UI
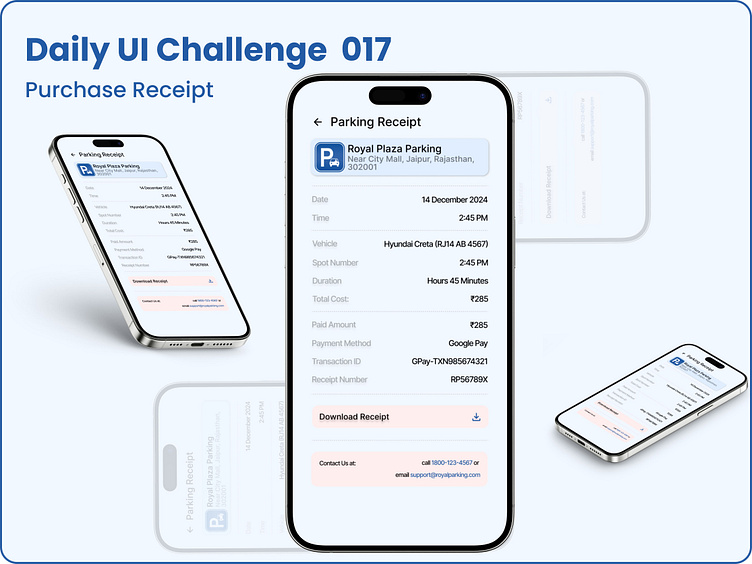
Excited to share my 17th challenge for the Daily UI Challenge: a Purchase Receipt design! 🎉 For this project, I created a parking receipt UI, focusing on providing users with all the necessary transaction details in a clean, professional layout. The top includes a back button, the parking receipt heading, and the facility's logo, name, and address. Below, I included crucial details such as date, time, vehicle number, spot number, duration, total cost, paid amount, and transaction ID, all separated with dashed lines for clarity.
I also added a "Download Receipt" option, allowing users to save their receipts, making the process more convenient. At the bottom, the customer support section with phone numbers ensures users can reach out for assistance when needed. I used a blue color for primary elements, with a gray and black scheme for background and text to maintain a professional feel.
Key insights include the use of dashed lines for section separation, ensuring readability, and a clean color scheme to highlight important details. I focused on making the design easy to navigate, ensuring the user experience is smooth and straightforward.
#DailyUI #PurchaseReceipt #UIDesign #UIUX #ParkingReceipt #DesignChallenge #UserExperience #Dribbble #MobileDesign #WebDesign #CreativeUI #UXDesign #DesignTrends #UIInspiration