Challenge #016 - Pop-up Overlay | Daily UI
Challenge #016 - Pop-up Overlay | Daily UI
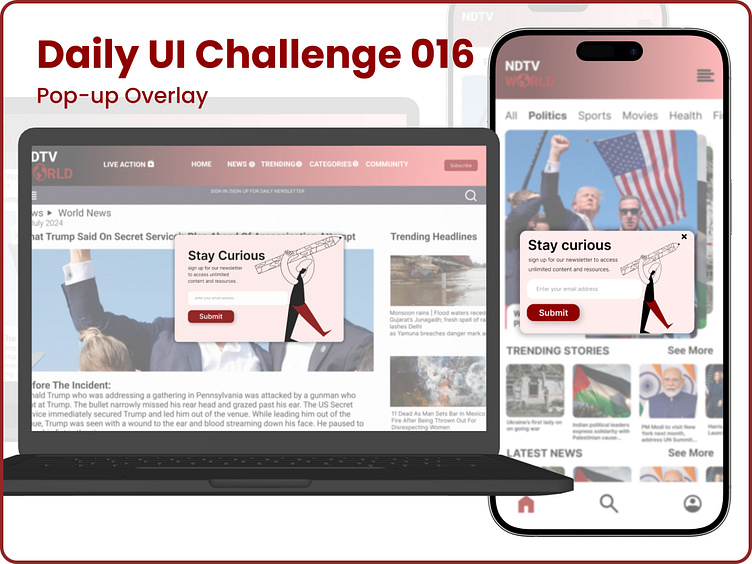
Excited to share my 16th challenge for the Daily UI Challenge: a Pop-up Overlay design! 🎉 For this project, I designed a sleek and engaging newsletter sign-up pop-up that appears over news articles, offering users access to unlimited content and resources. The design works seamlessly on both web and mobile screens, with a background blur effect that helps highlight the pop-up content while keeping the user's focus. On the web, users can click outside the pop-up to dismiss it, while on mobile, the "X" button makes for easy dismissal.
I used the catchy headline "Stay Curious" to spark interest and draw users in, encouraging them to sign up for a daily news newsletter. Below the headline, I included a simple email input field and a clear submit button to ensure the process is user-friendly. The overall color palette ties in perfectly with the surrounding content, creating a harmonious look that feels part of the site or app. 📩
Illustrations accompany the content, visually enhancing the pop-up and making it feel engaging rather than intrusive. The layout is minimalist yet functional, ensuring the pop-up serves its purpose without overwhelming the user.
Key Insights: ✨ The background blur effect creates a clear focus on the pop-up content, ensuring it's visually distinct yet not overpowering. 📱 Different UI elements were optimized for both desktop and mobile screens, ensuring accessibility and ease of use across devices. 🎨 Consistency in color palette and visual elements helps maintain a cohesive design, making the pop-up feel like an integral part of the user interface.
#DailyUI #PopUpOverlay #UIDesign #WebDesign #UserExperience #NewsletterSignUp #MobileDesign #Dribbble #DesignChallenge #WebDesignInspiration #UIUX #CreativeUI #DesignTrends