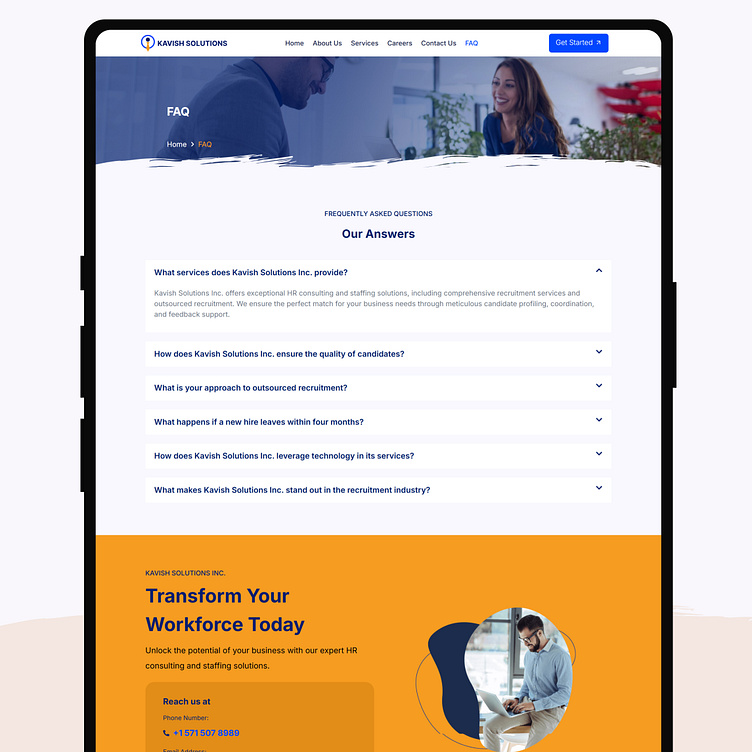
FAQ Page Design with Interactive Collapsible Sections and CTA 💻
Explore this visually appealing FAQ page design created in Figma, featuring user-friendly collapsible sections for better navigation and a strategically placed call-to-action (CTA) for improved engagement. Designed to enhance user experience and streamline information accessibility. Perfect for web and app interfaces!
Use Cases for the FAQ Page Design:
E-commerce Websites 🛒
Address common customer queries about products, shipping, returns, and payment methods.
SaaS Platforms 💻
Explain software features, subscription plans, and troubleshooting steps.
Healthcare Portals 🏥
Provide answers to patient queries about services, appointments, and insurance.
Educational Platforms 🎓
Support students and educators with details on courses, certifications, and policies.
Corporate Websites 🏢
Share company policies, career opportunities, and contact information.
Travel & Tourism Websites ✈️
Clarify travel policies, booking procedures, and itinerary changes.
Nonprofit or Community Websites 🌍
Inform visitors about events, donation processes, and volunteer opportunities.
Tech Support Pages 🛠️
Help users troubleshoot common technical issues with products or services.
Real Estate Portals 🏠
Answer queries about property listings, mortgage options, and legal procedures.
Event Management Websites 🎟️
Provide details on ticketing, schedules, and venue locations.
Telehealth and Virtual Care Applications 📱
Answer FAQs about teleconsultations, prescriptions, and patient privacy.
Subscription Services 🔄
Guide users on subscription management, billing issues, and service features.