SaaS Pricing Page - yofleet
Adaptation of a commissioned pricing page design.
Overview
Yofleet is a SaaS platform simplifying fleet management for businesses with tools for real-time tracking, maintenance scheduling, driver analytics, and more. The pricing page reflects this mission by clearly outlining offerings to cater to businesses of all sizes, from small startups to large enterprises.
Analysis of the page's design elements:
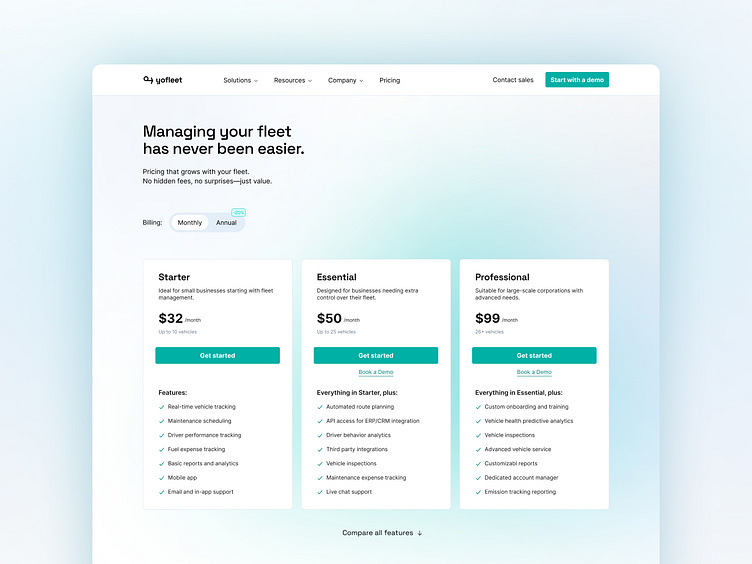
Hero section
The hero section communicates clarity within seconds. A concise heading introduces the value proposition, paired with a subheading emphasizing affordability and flexibility. The visual design uses clean typography and the brand's gradient color theme as a background.
Pricing plans
Users can toggle between "Monthly" and "Annual" billing options. A discount label for the annual option draws attention without overwhelming the user.
Three pricing cards with consistent design are presented side by side, each tailored for a specific user group: Starter, Essential and Professional. Each card features a title, short description, price, vehicle limit, a primary CTA ("Get Started"), a secondary CTA ("Book a Demo") for advanced plans, catering for users requiring more information before committing, and a list of features organized for quick scannability. The similar layout and content structure across cards reduces cognitive load, allowing users to focus on comparing features.
Enterprise Section
Positioned beneath the pricing plans, this section highlights the flexibility of custom solutions for larger organizations, catering to diverse user needs without cluttering the main pricing options.
Comparison table
Features are categorized into different sections while tooltips offer additional context where needed. The pricing cards are "collapsed" (featuring their title, price, and CTA) into headers that remain sticky for easy reference during scrolling.
Testimonial
Social proof reinforces trust and reduces doubts, aiding conversions. A customer story is presented in a simple and unobtrusive manner, keeping attention on the content.
FAQ
A pricing-related FAQ assists in minimizing friction and boosts users' confidence in making a purchase. The design employs an accordion style to present questions compactly, revealing answers interactively. A link to the help center ensures users can access more information seamlessly.