Concept UX/UI App Decathlon
UX/UI Decathlon
pt/br
Este projeto foi desenvolvido no UNIFATEA - Centro Universitário Teresa D'Ávila, sob a orientação do professor Arlington Siqueira, com o objetivo de criar um design conceitual para um aplicativo. Escolhi o aplicativo da Decathlon devido às suas avaliações negativas nas lojas de aplicativos e à oportunidade de melhorar a experiência do usuário.
en/us
This project was developed at UNIFATEA - Centro Universitário Teresa D'Ávila, under the guidance of Professor Arlington Siqueira, with the objective of creating a conceptual design for an application. I chose the Decathlon app due to its negative reviews in app stores and the opportunity to enhance the user experience.
pt/br
O processo incluiu etapas estruturadas, iniciando com uma pesquisa envolvendo três perfis de usuários: aqueles que já usaram o app, os que utilizaram apps similares e os que nunca usaram apps do segmento.
en/us
The process followed structured steps, starting with research involving three user profiles: those who had already used the app, those who used similar apps, and those who had never used apps in this category.
pt/br
A avaliação do mapa de navegação atual apontou problemas como organização pouco intuitiva e hierarquias confusas. Funções importantes, como "Login" e "Perfil", estavam distribuídas de forma desconexa, enquanto áreas como "Descontos" e "Atendimento" dificultavam o acesso rápido, comprometendo a experiência do usuário e aumentando a taxa de abandono.
O novo mapa de navegação reestruturou as funções para oferecer uma experiência mais fluida. As principais melhorias incluíram o agrupamento de funções relacionadas, como "Perfil" com acessos diretos a "Minhas Compras" e "Meus Dados"; uma hierarquia visual aprimorada com "Login" e "Registro" centralizados; e caminhos mais curtos para tarefas frequentes, como acesso a descontos. Essa estrutura buscou reduzir a curva de aprendizado e aumentar a eficiência na navegação.
en/us
The evaluation of the current navigation map identified issues such as unintuitive organization and confusing hierarchies. Important functions like "Login" and "Profile" were scattered, while areas such as "Discounts" and "Support" made quick access difficult, compromising the user experience and increasing abandonment rates.
The new navigation map reorganized functions to provide a more seamless experience. Key improvements included grouping related features, such as "Profile" with direct access to "My Purchases" and "My Data"; enhanced visual hierarchy with "Login" and "Sign Up" centralized; and shorter paths for frequent tasks like accessing discounts. This structure aimed to reduce the learning curve and improve navigation efficiency.
pt/br
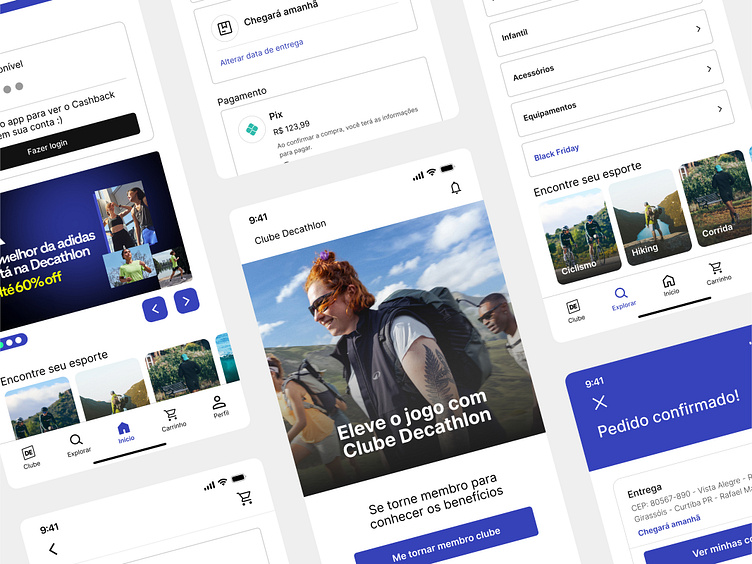
Como resultado, foi elaborado um protótipo de alta fidelidade representando as telas principais. As interfaces foram otimizadas com visual mais moderno, organização clara e elementos reposicionados para facilitar o acesso, mantendo a identidade da marca Decathlon.
en/us
As a result, a high-fidelity prototype was created, representing the main screens. Interfaces were optimized with a modern look, clear organization, and repositioned elements to improve accessibility, while maintaining Decathlon's brand identity.
pt/br
O redesign foi baseado em feedbacks reais e boas práticas de design, resultando em um aplicativo mais acessível e eficiente. Este projeto destaca a importância da pesquisa e do envolvimento dos usuários no processo de design, evidenciando como soluções direcionadas podem melhorar significativamente a satisfação do público.
en/us
The redesign was based on real user feedback and best design practices, resulting in a more accessible and efficient application. This project underscores the importance of research and user involvement in the design process, highlighting how targeted solutions can significantly improve user satisfaction.