Challenge #013 - Direct Messaging App Design | Daily UI
Challenge #013 - Direct Messaging App Design | Daily UI
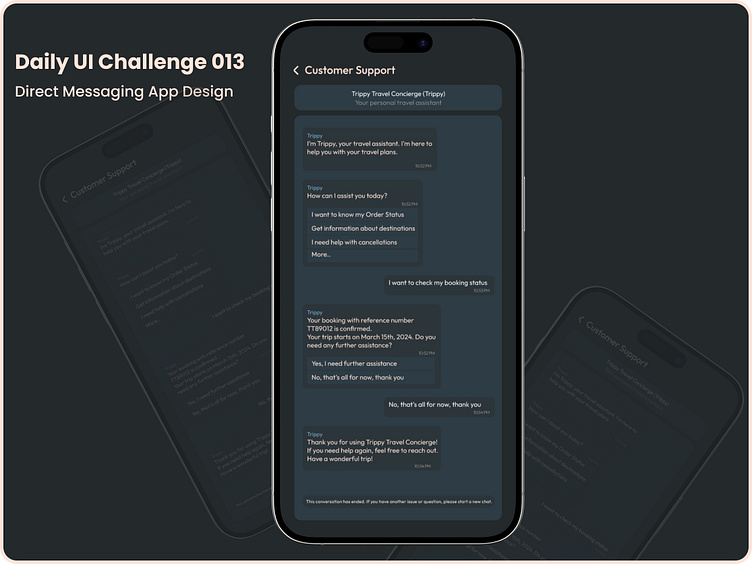
💬 Excited to share my 13th challenge for the Daily UI Challenge: a Direct Messaging app designed for Customer Support with a sleek and user-friendly interface!
🔹 Top Section
Back Icon for easy navigation.
Heading: "Customer Support" to indicate the purpose of the chat.
🔹 Introduction Section
Profile Name: "Trippy Travel Concierge" with the tagline "Your personal travel assistant" for a friendly, approachable feel.
🔹 Chat Section
Trippy's Query: "How can I help?" followed by predefined answer options for users to select, making the experience quick and intuitive.
Timestamp added to each message to provide context and clarity.
A final message indicates the conclusion of the chat session for seamless user experience.
🔹 Visual Highlights
Dark Theme: Provides a modern, elegant feel while reducing eye strain.
Light Blue & Gray Text Colors: Ensures readability while maintaining a clean aesthetic.
Blue Highlights: Used for Trippy's name and selection to draw attention to key elements.
✨ Key Features:
Guided interactions with predefined responses for effortless customer support.
Intuitive layout with clear timestamps and message flows.
Visually appealing dark mode with vibrant blue accents for a polished look.
✨ Concept Highlights:The design emphasizes efficiency and clarity, ensuring users can easily navigate and resolve queries through guided options. Trippy's friendly tone and structured interaction create a seamless support experience for travelers.
What do you think of this design? Let me know your thoughts in the comments below! 🌍💬\
#DailyUI #DirectMessaging #CustomerSupport #UIDesign #UXDesign #DarkMode #CleanUI #ChatApp #DesignChallenge #Dribbble