Challenge #012 - E-Commerce Shop Design | Daily UI
Challenge #012 - E-Commerce Shop Design | Daily UI
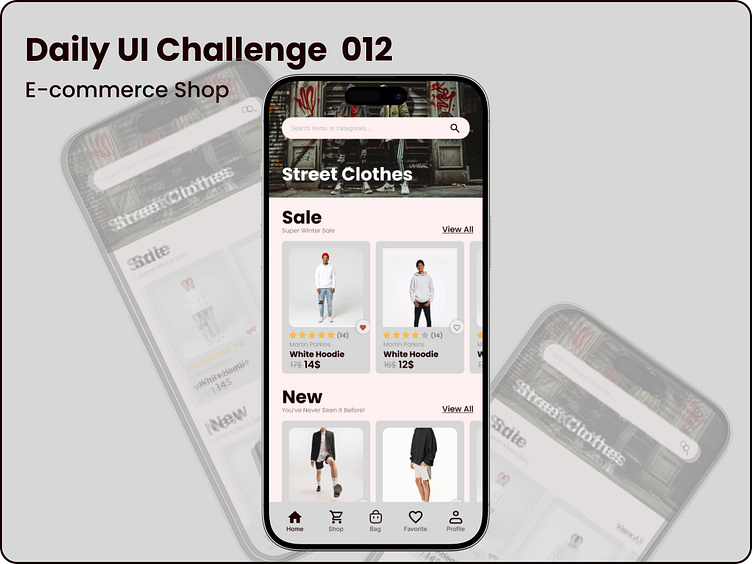
🛍 Excited to share my 12th challenge for the Daily UI Challenge: an E-Commerce Shop design that’s intuitive, modern, and tailored for seasonal shopping!
🔹 Top Section
Featured Image dynamically changing based on the user’s search category or item preferences for a personalized shopping experience.
🔹 Body Section
Trending Sale Section:
Highlights seasonal items like "Super Winter Essentials" during the current season.
Designed with Product Cards that display:
Product Name
Rating
Price
Favorite Icon for quick saving to a user’s wishlist.
Swipeable product cards for easy horizontal navigation.
"View All" button on the right for exploring the entire category.
New Arrivals Section:
Showcases recently launched products, keeping users updated with fresh inventory.
🔹 Bottom Navigation Bar
Includes icons for Home (active), Shop, Bag, Favorites, and Profile for seamless app navigation.
Uses Red as the primary color for active icons, while Gray-Red is used for product cards and Lightest Red in the background, creating a clean and consistent theme.
✨ Key Highlights:
Designed with user engagement in mind, emphasizing trending items and new arrivals.
Swipeable product cards enhance user interactivity and encourage product discovery.
A balanced color palette combining red shades for a vibrant yet polished look.
Let me know your thoughts or suggestions in the comments! What feature do you love most? 💬
#DailyUI #ECommerceDesign #UIDesign #UXDesign #AppDesign #DesignChallenge #Dribbble #MobileApp #ShoppingApp #ECommerceUI