Message Center UI Design
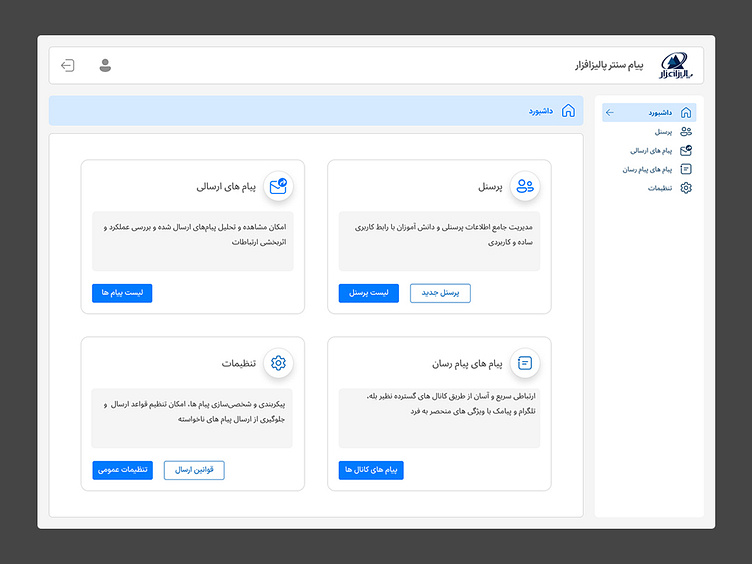
I'm thrilled to share one of my latest UI design projects: The Paliz Afzar Web-Based Message Center. This dashboard was a unique challenge that combined innovation, user-centric design, and seamless integration with popular messaging platforms like Telegram and Baleh. My goal was to create an interface that simplifies attendance data management while delivering a sleek and intuitive user experience.
The Message Center is designed to streamline attendance notifications by integrating directly with SIM-based SMS modules, online SMS panels, and messaging platforms such as “Telegram” and “Bale” application. One of its standout features is the ability to create and manage custom bots for automated communication. I paid special attention to making the bot setup process straightforward, enabling users to retrieve tokens and addresses with just a few clicks.
What Makes This UI Special?
For this project, I focused on clarity and accessibility, ensuring users could navigate effortlessly through key functionalities such as advanced database configurations, real-time data transfer, and flexible notification settings. The design had to meet the expectations of a diverse user base—spanning schools, universities, and large organizations—while maintaining a modern and professional aesthetic.
Some of the exciting features I visualized include:
Customizable message templates for attendance events like late arrivals or absences.
Device integration and monitoring for real-time updates.
Seamless bot management, enabling personalized communication for each user.
Secure communication protocols, ensuring user data is always protected.
My Design Approach
My focus was on simplicity without compromising functionality. The color palette, iconography, and layout hierarchy were carefully chosen to ensure information is easily digestible. I wanted to create a UI that is as scalable as the software itself, accommodating the needs of both small businesses and large enterprises.
Let's Connect
I’d love to hear your feedback and insights on this design. Your support means a lot, and I’m eager to take on new challenges in UI/UX design. If you’re looking for a designer who can bring clarity and innovation to your product, feel free to reach out!
Check out the visuals, and let me know what you think in the comments. I’m also open to collaborations—whether it’s a similar project or a completely new idea. Let’s create something amazing together!