Portfolio Maker Application
The application allows users to create and customize portfolio websites with ease. It offers interactive design elements, customization options, and user analytics. The app uses Figma's variable feature to make components dynamic and interactive.
Portfolio Builder Application Overview
The application allows users to create and customize portfolio websites easily. It offers a range of free and paid templates, an interactive drag-and-drop section builder, and a live preview to see real-time updates. Users can track website analytics, such as total views and unique users, displayed with visual graphs. The profile section lets users manage their details and saved templates. The design is modern, minimal, and responsive, focusing on user-friendly customization and analytics.
🫧 It all Started By Designing Components (The Bottom Up Approach)
Designing a user interface can feel overwhelming, but starting small makes it manageable. This is my first step in creating a portfolio-making application: breaking down the design into its most basic elements like buttons, cards, and small modules. This approach, called the bottom-up design, focuses on building reusable components first. These micro-components form the foundation of the larger interface.
Each component is designed thoughtfully with consistency and scalability in mind. For example, a 'Sign In' button created here will maintain its style across the app, ensuring a cohesive look and feel
For beginner designers, starting small like this is key to creating polished, scalable designs. Once the components are ready, we can combine them to create more complex modules and pages!
🫧 Usage of Variables
Figma Variables are dynamic elements that allow you to create customizable, interactive, and adaptive designs. With variables, you can change text, colors, dimensions, and other design elements without manually editing each one. It’s similar to how developers use variables in code to make elements reusable and dynamic.
I used Figma's variables and after-delay triggers to update the analytics numbers (Views & Unique Users) dynamically. After 2 seconds, the values change automatically, making the prototype feel interactive and engaging.
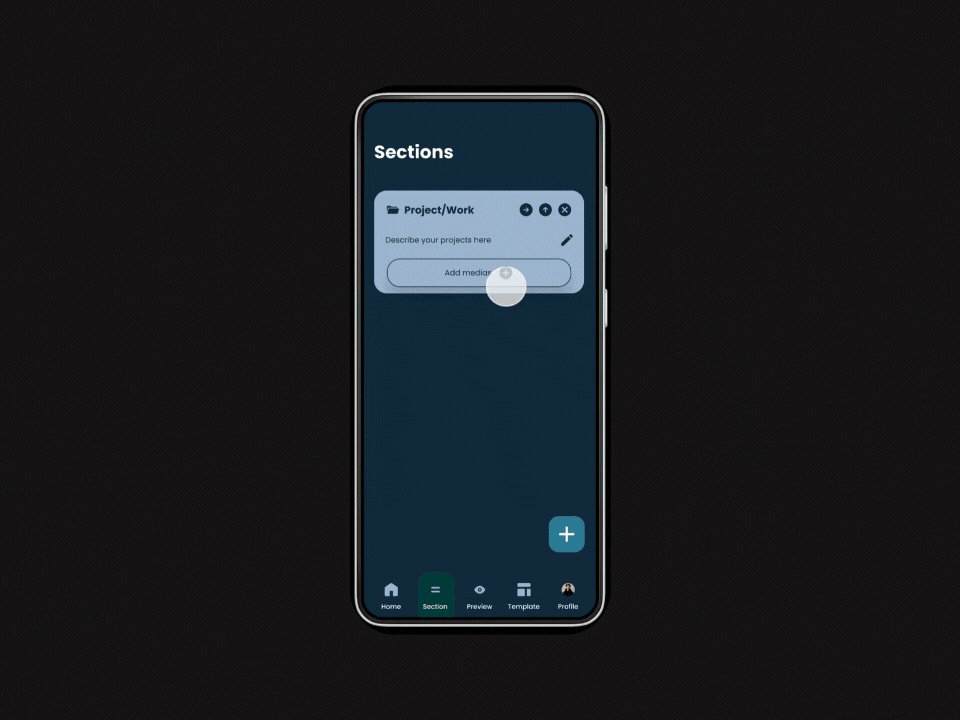
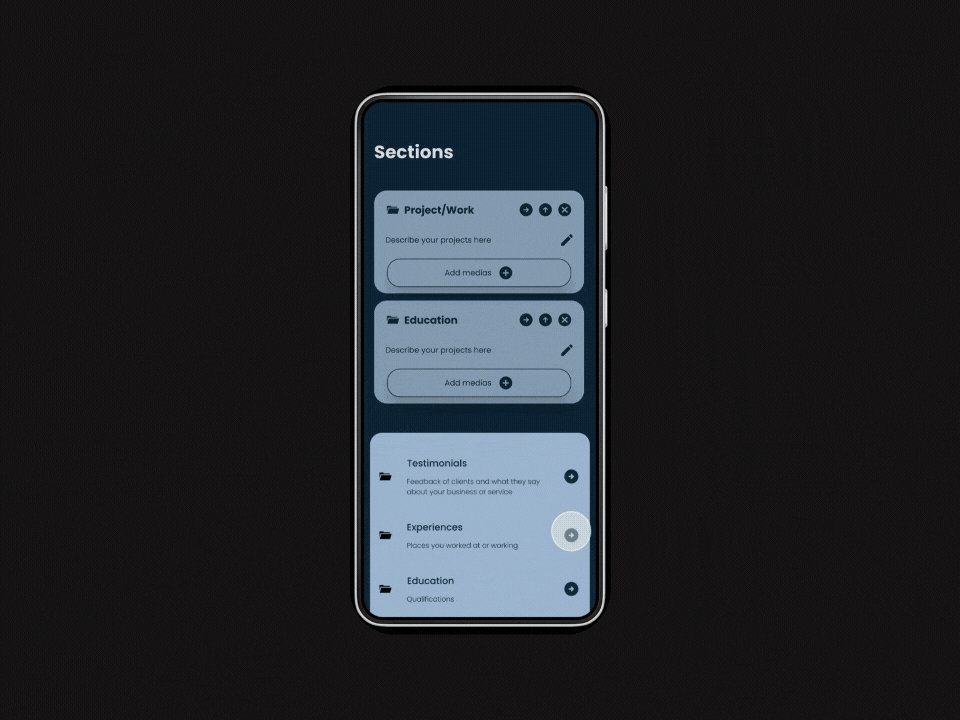
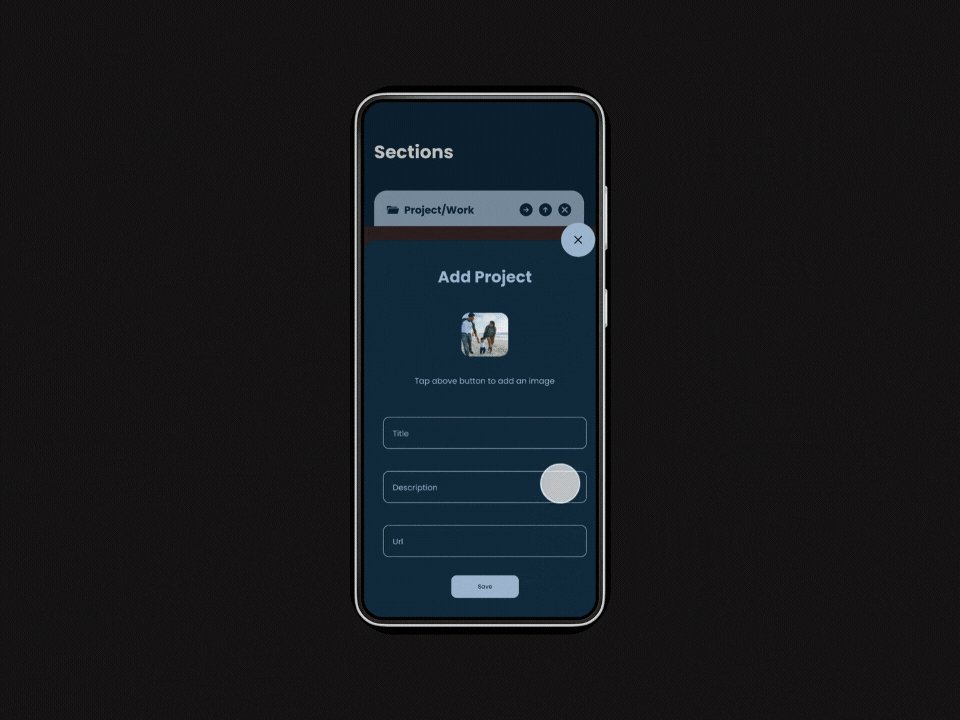
🫧 Advanced Conditional Features (IFs) and Boolean Variables
In this design, I used conditional logic and boolean variables in Figma to manage sections dynamically:
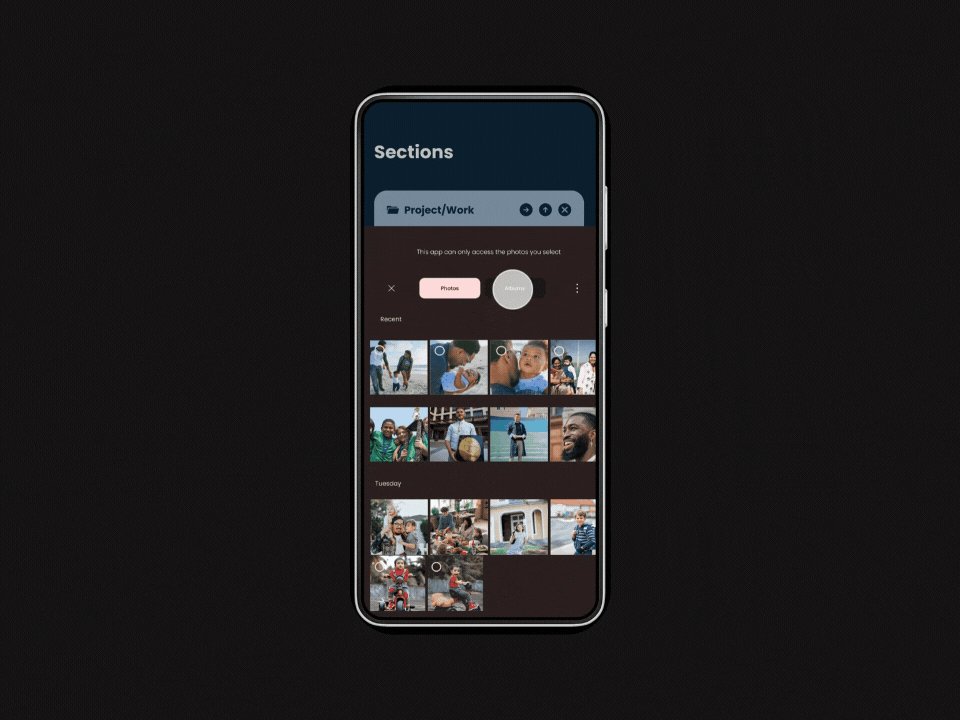
Section Selection Logic: When a section is selected from the list, it’s hidden from the available list and added to the "Sections" page.
Boolean Variables: A variable tracks whether a section is selected (true) or not (false). Based on this, the visibility of the section is toggled between the list and the "Sections" page.
Implementation:
**Create a boolean variable for each section (e.g., isSectionSelected).
**Use Figma's conditional feature to show or hide layers depending on the variable's state.
**Use interactive triggers (e.g., tap) to toggle the boolean variable and transition between states dynamically .
Above features are available in Figma Premium !
But if you are student you can get it freely using the university Id proof.🥳 Isn't this exciting?
Go to Figma Education tools and it will be available.