Challenge #011 - Flash Message Design | Daily UI
Challenge #011 - Flash Message Design | Daily UI
🚀 Excited to share my 11th challenge for the Daily UI Challenge: a Flash Message UI for both success and error scenarios in a file upload workflow! 🖇️
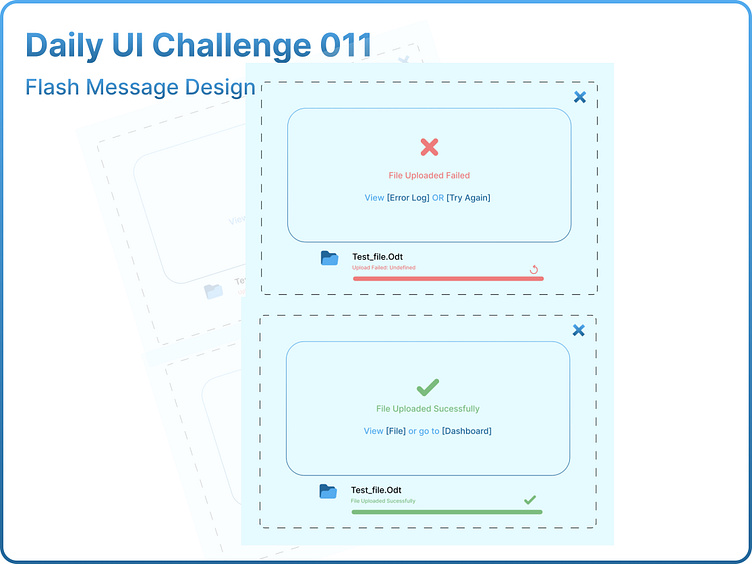
🔴 Error Message Flash UI:
When a file fails to upload, the UI highlights the issue clearly and provides actionable steps to fix it. 🔹 Top Right Icon: A cross icon outside the upload box, allowing users to close the popup anytime. 🔹 File Upload Section:
Error Representation: A red cross icon signifies the upload failure.
Error Message: Below the icon, the message reads: File Upload Failed
Actionable CTAs: A concise line with options: View [Error Log] OR [Try Again]
File Details: Displays the file icon, file name, and a red progress bar beneath to indicate the upload attempt status.
Retry Button: A retry icon next to the progress bar for a quick retry option. 🔹 Color Scheme: Red is used throughout the error state to grab attention and emphasize the issue.
🟢 Success Message Flash UI:
For a successfully uploaded file, the UI delivers a positive and actionable message to the user. 🔹 Top Right Icon: A cross icon outside the upload box, maintaining consistency with the error UI. 🔹 File Upload Section:
Success Representation: A green check icon signifies the successful upload.
Success Message: Below the icon, the message reads: File is uploaded successfully!
Actionable CTAs: A line offering two next-step options: View [File] or go to [Dashboard]
File Details: Displays the file icon, file name, and a green progress bar to indicate completion. 🔹 Color Scheme: Green is used to reinforce the success state and a sense of accomplishment.
✨ Key Insights:
Actionable Design: Both messages include clear CTAs to guide users toward resolving the error or taking the next step after success.
Color Coding: Red for errors and green for success ensures an intuitive and universally understood experience.
Consistency: Maintains a uniform layout between success and error states, creating familiarity for the user.
User Control: The cross icon on the top right gives users the option to dismiss the message anytime.
Progress Indicators: Both designs visually represent the upload process with color-coded progress bars.
✨ Concept Highlights: This design focuses on clarity, usability, and action-oriented feedback for users during the file upload process. Whether a file fails or succeeds, the design ensures users can proceed seamlessly without confusion.
What are your thoughts on this design? Let me know in the comments below! 💬
#DailyUI #FlashMessage #UIDesign #FileUploadUI #ErrorAndSuccess #DesignChallenge #Dribbble