Daily UI Challenge 006: User Profile Design | #DailyUI
For today’s challenge, I designed a User Profile UI with:
🌟 Auto Layout Precision: Every section is crafted using Auto Layout to ensure responsiveness, consistency, and effortless scalability across devices.
🎨 Thoughtful Layout:
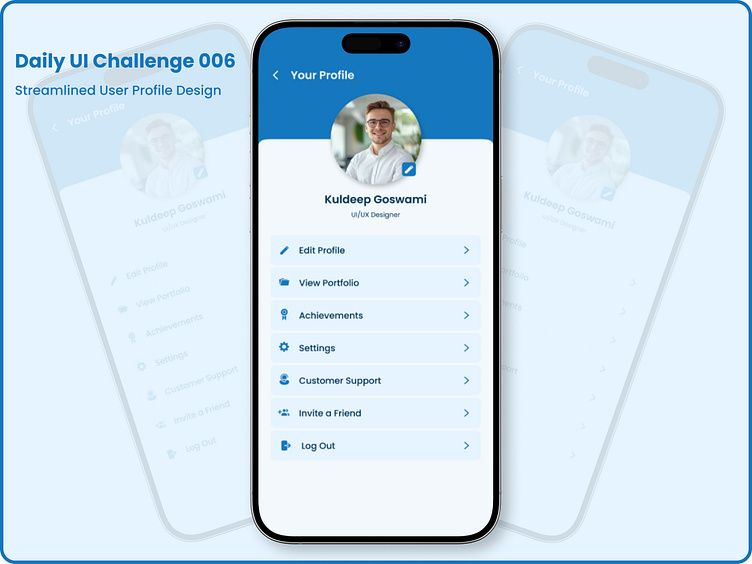
A large profile photo at the top, creating a bold visual impact.
Beneath the photo, the name and role are prominently displayed for a clean and professional look.
🔧 Feature-Rich Navigation:
Edit Profile: Easily update personal information.
View Portfolio: Showcase your creative work at a glance.
Achievements: Highlight accomplishments and milestones.
Settings: Adjust preferences to suit your needs.
Customer Support: Access help quickly and efficiently.
Invite a Friend: Share the app experience with your network.
Log Out: Securely exit your profile when needed.
📱 Icon-Powered Navigation: Each feature is accompanied by a dedicated icon, enhancing usability and visual clarity.
🎯 User-Centric Design: A seamless blend of functionality and aesthetics, created to provide an intuitive and engaging experience.
🚀 I’m participating in the Daily UI Challenge to explore design possibilities and grow my skills. Follow me on this exciting 100-day journey, and let me know your feedback to make this even better!
#DailyUI #UIDesign #UserProfile #AutoLayout #MinimalistDesign #CreativeJourney #DailyChallenge #ProfileUI #CleanDesign #UserExperience #FeatureNavigation