UX/UI DASHBOARD - UI GAMES
Resumo do Projeto
La Última Defensa de la "Valiant" - O Legado de um Herói Caído Este projeto fictício foca no design de uma interface de controle para sistemas de defesa em naves espaciais. Inspirado pela tragédia da nave "Valiant", o objetivo foi desenvolver uma solução que permita respostas rápidas e precisas, reduzindo a sobrecarga de informações e maximizando a eficiência operacional. Além disso, o projeto aborda a construção de dashboards complexos e a criação de UI inspirada em jogos, proporcionando uma experiência intuitiva para os operadores.
2. Problema
A destruição da "Valiant" destacou falhas críticas na interface de controle anterior:
Sobrecarga de informação: Apresentação de dados complexos e não intuitivos.
Falta de previsão: Ausência de ferramentas para antecipar movimentos inimigos.
Complexidade operacional: Interface confusa e difícil de usar sob pressão.
Impacto humano: Estresse elevado e confusão durante momentos críticos.
3. Objetivos
Facilitar a leitura e interpretação de dados do radar.
Permitir decisões rápidas e precisas, mesmo sob estresse.
Honrar o legado da "Valiant" por meio de um design que salva vidas e protege frotas.
4. Processo de Design
Metodologia: Design Sprint
Dia 1: Entendimento do problema Realização de desk research, definição do fluxo de tarefas, criação de personas e mapeamento de suposições e hipóteses.
Dia 2: Ideação Discussão de hipóteses, brainstorming e esboços de possíveis soluções. Exemplos:
Uso de cores para destacar ameaças no radar.
Temporizador visual com alertas para decisões rápidas.
Dia 3: Criação de Wireframes
Layouts iniciais com foco na organização das informações críticas (radar, histórico, previsão, controles).
Dia 4: Prototipação
Desenvolvimento de protótipo funcional em ferramenta digital (ex.: Figma).
Dia 5: Testes e ajustes
Testes de usabilidade com foco na clareza visual, eficiência operacional e resposta do usuário sob pressão.
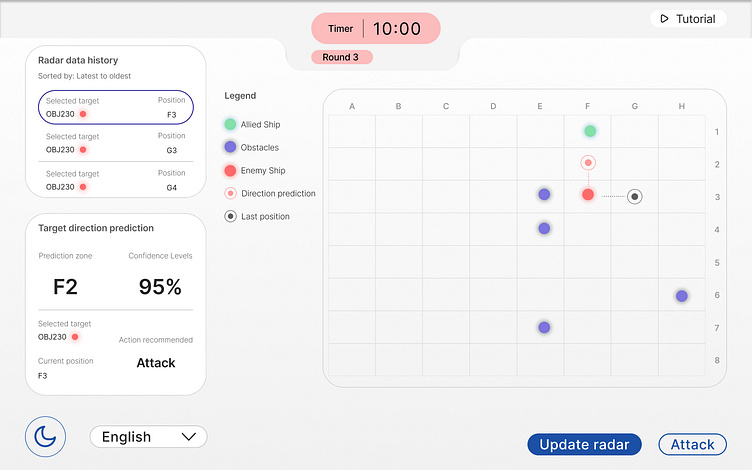
5. Solução
Plataforma: Interface web para desktop (resolução: 1440x900). Principais Funcionalidades:
Radar com representação visual clara do campo de batalha.
Histórico de movimento e previsão de trajetórias inimigas.
Temporizador com alertas visuais para decisões críticas.
Controles de disparo intuitivos com feedback imediato.
Tutorial interativo e suporte multilíngue (inglês, Russo e Chinês se consideramos que são as nacionalidades em destaque quando falamos do Espaço).
6. Resultados e Impacto
Decisões rápidas
Clareza visual: Organização intuitiva que diminui erros operacionais.
Inclusividade: Design acessível e adaptável a diferentes perfis de operadores.
7. Conclusão
O projeto combina design intuitivo com foco na experiência do usuário, resolvendo problemas críticos e aumentando a eficiência do sistema de defesa. Ele exemplifica como o design pode transformar desafios operacionais complexos em soluções funcionais e humanizadas.