Modal Popup Structure UXUI Design 🚀🎉🔥
Hey Dribbblers! 🌟
Ever wondered how to design the perfect modal or popup? 🚀🌟🔥
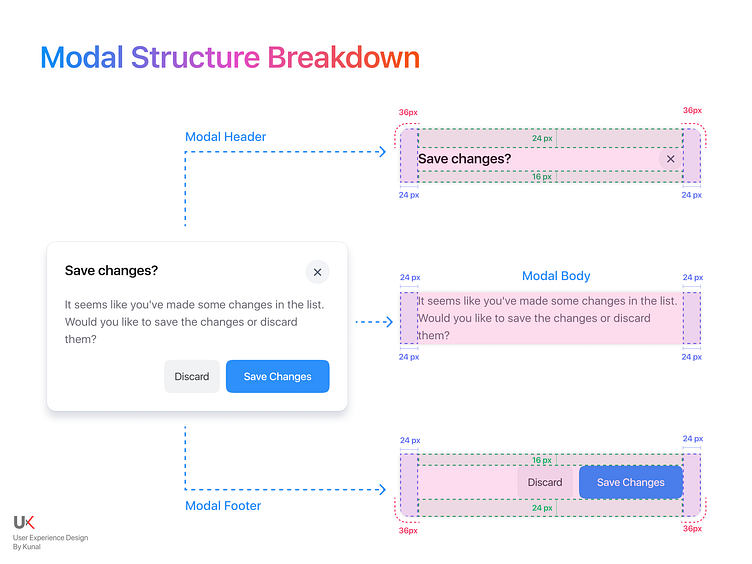
A well-designed modal isn’t just about popping up; it’s about popping out to your users with clarity, intent, and functionality! Here’s a quick guide to nailing a simple yet effective modal:
🎨 Design Highlights:
✅ Keep it focused: Limit distractions by sticking to a clean layout—just 2 CTAs, a clear header, and a concise description.
✅ Purpose-driven CTAs: Ensure your buttons stand out with action-oriented labels. Think “Confirm” or “Learn More”, paired with a subtle secondary action like “Cancel”.
✅ Visual hierarchy: Use typography, spacing, and color to guide the user’s eye naturally—starting with the header, then the body text, and finally the CTAs.
🔗 Let's Collaborate: I'm always open to feedback and collaboration. If you have any thoughts on this design or are interested in working together, feel free to reach out!
Share your thoughts and feedback in the comments below. Let's inspire each other to create exceptional user experiences! 💬✨
Available for HIRE!
Kunal Goyal
Let's Connect!! 💬 on LinkedIn