Checkout Page for E-Commerce Platform
Checkout Page for E-Commerce Platform
Work Description:
1. Platform and Device Selection
For this design task, I have chosen the e-commerce platform Foodie and focused on designing the checkout flow for mobile devices. This decision is based on the increasing trend of users making purchases on their mobile devices, necessitating a mobile-first design approach.
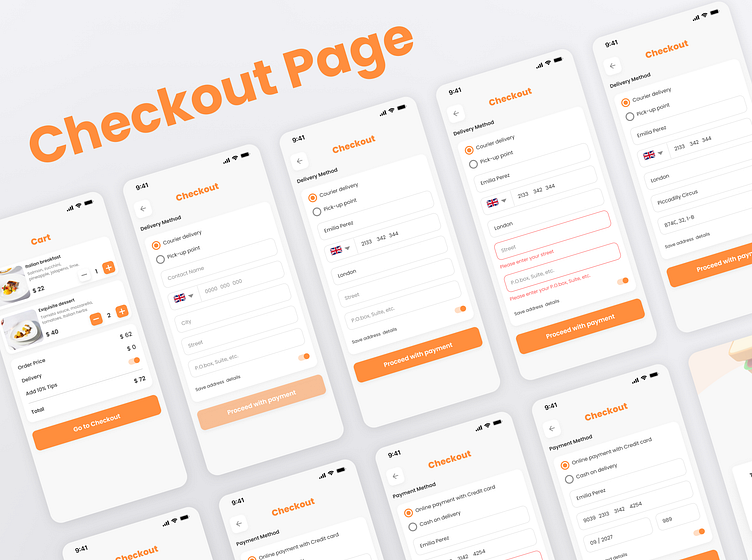
2. Designing the Checkout Flow
The checkout flow consists of the following steps:
Cart Review: Users can review and edit their cart items before proceeding to checkout.
Shipping Information: A straightforward form to input or select shipping addresses.
Payment Information: Securely enter payment details with options for saved payment methods.
3. Intuitive and Friction-Free Form
The form design incorporates:
Clear Labels and Instructions: Each field is clearly labeled with concise instructions to guide the user.
Auto-Fill and Validation: Integration of auto-fill for returning users and real-time validation to avoid form submission errors.
Minimal Fields: Only essential fields are included to reduce friction and speed up the process.
This design aims to provide a seamless, secure, and user-friendly checkout experience on Foodie’s mobile platform. By focusing on user needs and incorporating intuitive design elements, I have created a checkout flow that enhances user satisfaction and increases the likelihood of completing a purchase.