HouseScout - Real Estate Web Application Design
HouseScout is a real estate web application with a modern and user-friendly design that enhances the home-buying and renting experience.
Overview
The project is focused on creating an intuitive interface with advanced search filters, detailed property listings and personalized recommendations based on user preferences. By emphasizing usability and aesthetics, the design simplifies the overall property exploration experience.
User flow
The user flow outlines the key decisions users would make while exploring properties and agents, requesting property showings and sending messages to agents.
Wireframes
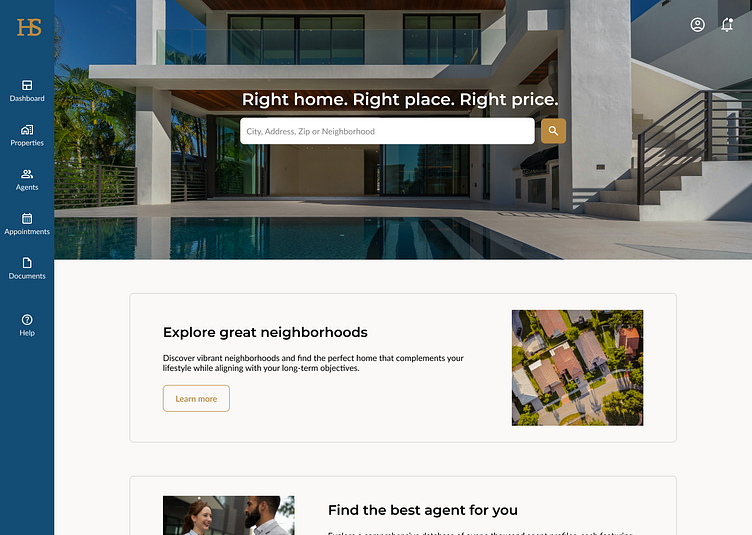
The wireframes include a landing page, a search page featuring home listings with filters and a dashboard displaying recently viewed properties and suggested properties.
Design system
Color and Font Styles
The color system for this project is developed to enhance usability and support the user experience through psychological and functional choices.
Primary Color (Blue): Forms the foundation of the design, representing trust and professionalism. This aligns well with the expectations users have while making significant decisions like purchasing or renting a property. It is used for navigation and essential UI elements.
Secondary Color (Orange): Adds vibrancy and warmth to the design, drawing attention to important actions such as buttons and highlights, creating a sense of urgency or excitement and encouraging user interaction.
Accent Color (Green): Provides contrast and visual balance, green complements blue and orange by adding variety and creating a refreshing visual effect.
For the color design system, brand colors are defined using variables and color tokens are created using aliases.
Spacing
The spacing tokens are created using variables.