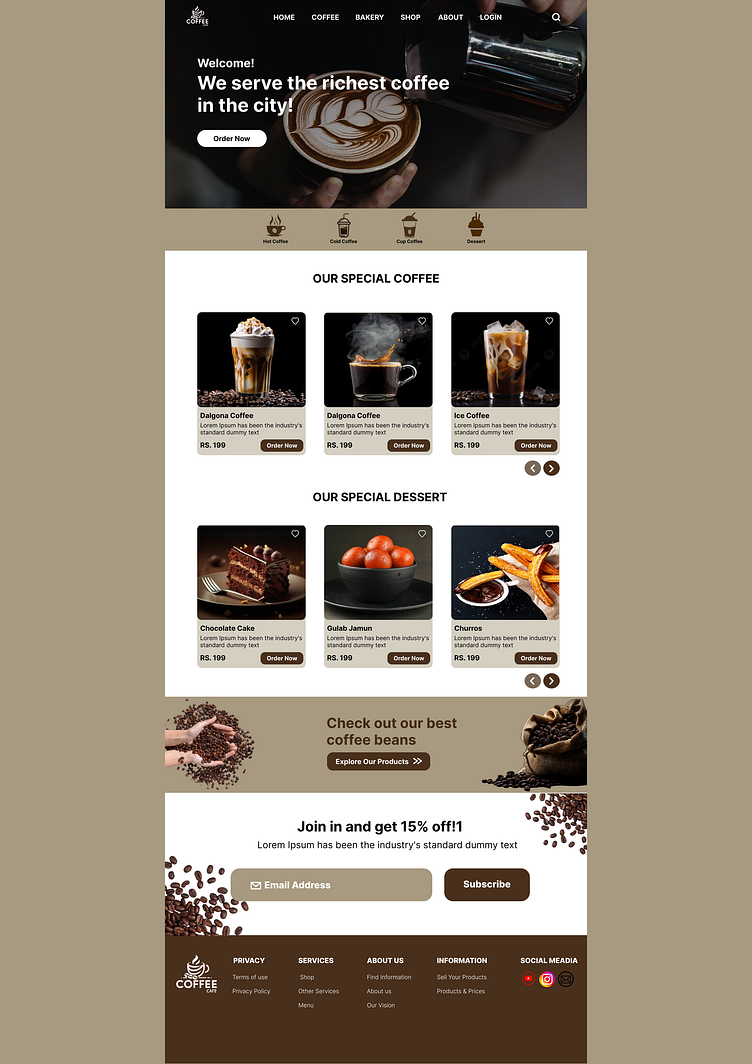
COFFEE SHOP WEBSITE DESIGN
This design is a modern and visually appealing landing page for a coffee shop website. It effectively combines functionality and aesthetics to create an engaging user experience.
Key Features and Design Details:
Hero Section:
Background: A high-quality image of a latte with beautiful latte art sets the tone, highlighting the richness of the coffee offered.
Text: A bold and inviting headline, "We serve the richest coffee in the city!", paired with a clear Call-to-Action button, "Order Now", encourages immediate interaction.
Navigation: A sticky, clean navigation bar at the top includes essential links like Home, Coffee, Bakery, Shop, About, and Login. Icons and a search bar improve usability.
Categories Section:
Icons with Labels: Simple, minimalist icons categorize coffee options (e.g., Hot Coffee, Cold Coffee, Cup Coffee, Dessert), offering quick navigation and enhancing user clarity.
Featured Products:
Coffee Section: A grid layout showcases popular coffee options like Dalgona Coffee and Ice Coffee. Each product card includes:
An image of the item.
A short description.
Pricing details.
A "heart" icon for wishlist functionality.
A prominently styled "Order Now" button for user action.
Desserts Section: Similarly styled cards highlight dessert offerings (e.g., Chocolate Cake, Gulab Jamun, Churros), maintaining visual consistency.
Promotional Banner:
Highlighting Coffee Beans: A dedicated section promotes the shop's coffee beans with a CTA button, "Explore Our Products." Imagery of beans enhances the theme.
Newsletter Signup:
A subscription section invites users to join with a 15% discount. This section includes:
An email input field with a stylish "Subscribe" button.
Coffee bean motifs to integrate branding.
Footer:
Divided into multiple sections for clarity:
Privacy: Links for Terms of Use and Privacy Policy.
Services and Information: Useful navigation for Shop, Menu, and more.
Social Media: Icons for Instagram, Facebook, and others encourage social engagement.
Design Elements:
Color Scheme: A warm, coffee-inspired palette (browns, creams, and white) conveys a cozy and premium feel.
Typography: Clean, bold fonts for headlines and legible, smaller fonts for descriptions.
Spacing: Generous padding and margins maintain readability and visual balance.
Imagery: High-quality visuals make the design more appealing and reinforce the theme.
Overall:
The design is intuitive, aesthetically pleasing, and optimized for both desktop and mobile viewing. It aligns with the branding of a coffee shop by emphasizing warmth, richness, and quality.