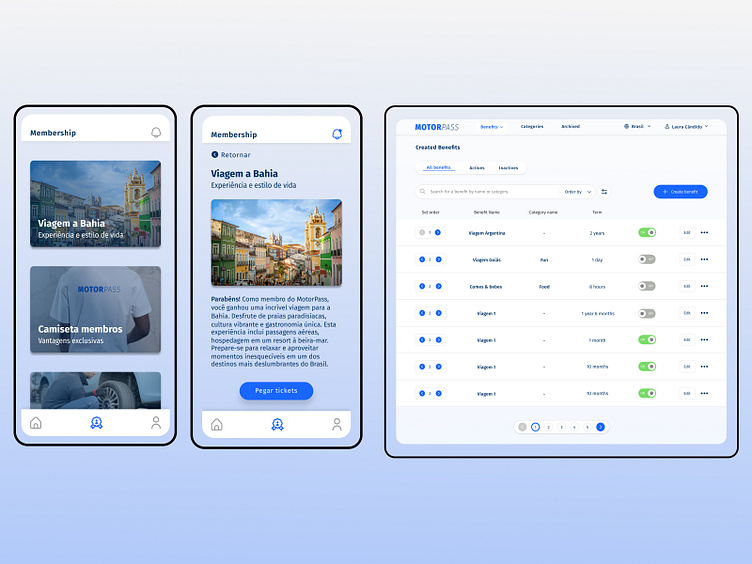
MotorPass App & Backoffice Redesign – MVP da Área de Membros
Contexto do projeto: O lançamento da área de membros no MotorPass App exigiu não apenas a criação dessa funcionalidade, mas também ajustes no Backoffice usado pelos agentes de marketing. Esses ajustes foram necessários para dar suporte às novas funcionalidades e resolver problemas de usabilidade que comprometiam o desempenho dos sistemas. O objetivo principal era entregar um MVP funcional, intuitivo e eficiente, dentro de um cronograma desafiador.
Meu papel e equipe: Trabalhei em uma equipe multidisciplinar composta por desenvolvedores, três designers (incluindo eu) e um Product Manager. Minhas contribuições foram essenciais para:
Liderar entrevistas de usabilidade com agentes argentinos, aproveitando minha fluência em espanhol para construir uma comunicação eficaz e obter insights aprofundados.
Conduzir sessões de priorização estratégica (Matriz MoSCoW).
Participar de todas as etapas do processo de design, desde pesquisa até prototipação e testes.
Processo de Design
1. Alinhamento e identificação de problemas:
Iniciamos com reuniões com stakeholders, utilizando a Matriz CSD (Certezas, Suposições e Dúvidas) para identificar lacunas de conhecimento e alinhar expectativas do projeto.
2. Pesquisa de usuários e descobertas principais:
Realizamos testes e entrevistas de usabilidade, que revelei:
Usuários brasileiros enfrentavam maior dificuldade no uso inicial do app, enquanto argentinos tinham uma curva de aprendizado mais rápida.
Funções importantes estavam escondidas ou mal sinalizadas, como a área de campanhas no app.
No Backoffice, faltava uma função de preview de campanhas, e a interface de gerenciamento de permissões era confusa e cansativa.
A condução das entrevistas com usuários argentinos foi liderada por mim, utilizando meu domínio do idioma para criar empatia e facilitar a coleta de feedback detalhado.
3. Priorização de funcionalidades:
Organizei uma sessão de priorização com a equipe usando a Matriz MoSCoW. Decidimos focar em:
Reestruturação da área de campanhas no app para maior visibilidade.
Criação de previews no Backoffice para evitar publicações desnecessárias.
Melhorias na navegação e na organização de informações críticas.
4. Iteração e validação de design:
Após brainstorming e benchmarking, criamos protótipos detalhados no Figma. Durante os testes, usuários relataram maior facilidade em encontrar funções e executar tarefas.
Diferenciais do projeto:
A utilização de fluência em espanhol para obter insights culturais específicos que impactaram positivamente o design.
Liderança ativa em momentos chave, como priorizações e sessões de design colaborativo.
Foco na criação de um MVP robusto, mesmo diante de restrições de tempo e recursos.
Ferramentas: Figma e FigJam para prototipação e colaboração.
Resultados:
Melhor usabilidade: O app tornou-se mais acessível para novos usuários, e funções escondidas agora são intuitivas.
Eficiência operacional: O Backoffice permitiu maior rapidez e precisão na criação e gerenciamento de campanhas.
Impacto qualitativo: Feedback positivo de usuários indicou maior clareza e produtividade nas ferramentas.