Design system for Seqera
The stages of building a comprehensive design system
This design system was developed during the hyper-growth phase of a startup, when the company expanded from 20 to 90 employees. During this period, the marketing team grew from 1 to 6 members, organizing numerous events each month. The product management team also scaled, growing from 1 to 3 managers, which intensified the product design workload. As a result, the design team expanded from 1 to 5 designers to meet the increasing demands.
Component Library creation
The journey began with the establishment of a consistent component library in Figma, designed to support both design workflows and the small front-end (FE) team. At this stage, my primary focus was auditing and unifying components, ensuring consistency and usability across the board. I quickly realized, however, that to truly scale, a comprehensive design system was necessary—one that could serve the entire organization, not just designers and developers. From the outset, organizing the components in a way that was intuitive and easy to use became a key priority.
Note: I was the sole designer on the team.
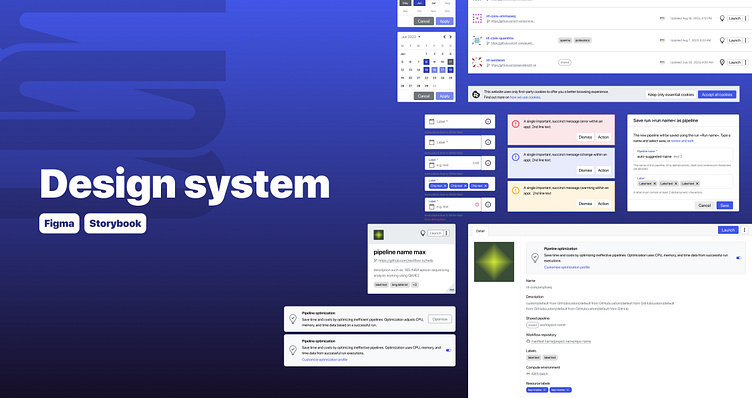
The image showcases a Figma file where I have documented the 'Text Fields' component, including all its states and variants. The documentation covers design rules, behaviors, and provides usage examples to ensure consistency and clarity in implementation.
Extending the scope
As the volume of outputs increased across various channels and topics, maintaining a consistent visual identity and language became increasingly challenging. I recognized the need to expand the design system to cover all assets, including branding, marketing materials, websites, and product interfaces.I also developed a comprehensive content style guide in a shared Word document. The regular maitainnce of this guide was later shared with a technical writer and rules were added to Grammarly - a tool used across the company to ensure consistency in written content. With these additions, the design system evolved to support a broader range of the company’s design needs, fostering a more cohesive visual identity across teams and departments.
Note: The design team expanded to include one additional designer and a technical writer.
This screenshot of the actual content style guide I developed, showcasing its structure and details.
Design System Strategy development and implementation
As the organization grew and cross-functional teams—such as marketing, FE, sales, and events—scaled, work on design system began facing delays. To address this, I organized a team workshop to develop a clear strategy for our work and tools. This collaborative session allowed us to align on our objectives and establish a roadmap, including the transition to Storybook within the year. The front-end team took the lead in adjusting their development process to accommodate this shift, ensuring the smooth implementation of components via Storybook. Meanwhile, the design team focused on reorganizing the content of the design system, establishing documentation practices, and planning for new hires to support the growing demand. Note: The design team was still small, prompting us to begin the hiring process for a senior designer with experience in Design Systems.
his screenshot displays the version of the component built in Storybook by FE team.
Challenges impacting the Design System progress
Despite having a well-structured strategy and plan in place, I encountered several unforeseen complications that ultimately slowed the progress of the design system:
Delayed approval for new hires: The approval for new hires came later than anticipated, which coincided with another designer going on maternity leave, leaving me with additional responsibilities.
Shift in Priorities: As the company experienced significant growth, changes in priorities became more frequent, requiring plans and strategies to be more agile and adaptable.
Rebranding challenges: The company's rebranding initiative, managed by an external agency, did not go as planned. This setback required me to shift focus, take charge of the rebranding process, coordinate with stakeholders, and oversee the contributions of various teams. While the rebranding itself was ultimately a success, it added significant demands to my workload.
Unplanned web design project: In addition to the rebranding efforts, the company hired an external web designer to create an entirely new website. This brought an added layer of complexity, as I was tasked with managing his work, ensuring consistency with the new brand identity, and providing ongoing support throughout the design process.
Overall, the design system's development was hindered mostly by a lack of design resources, forcing me to adjust the original plan and realign it with the reality of the situation.
Delivered essential assets
Due to the challenges I adapted the strategy and plan for the design system, keeping open communication with the teams who were dependent on it. As a result, I was able to deliver the essential assets to ensure the successful launch of the new brand, the new website, update of the product's UI, and met the deadlines for product design deliverables.
This experience not only taught me the importance of planning for unforeseen circumstances but also helped me sharpen my prioritization and management skills. I also learned the value of hiring well in advance.
ABOUT:
Date: 2022 - 2024
Design team: Design lead (me), 2 UX/UI designers, 1 web/graphic designer designer, several contractors such as illustrator and logo designer
Role: build design strategy, design system, content style guide, led rebranding, managed design team and design operations (recruiting process, trainings, performance reviews) organized events and fostered design culture
Company: Seqera