Interactive Resume Wireframe
Home Page Description
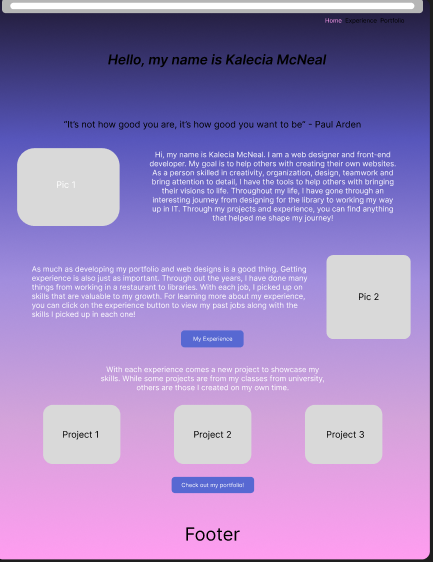
Here is my home page wireframe I made using Figma. In this design, I made the background into a twilight background with dark blue at the top with bold coloring then it transitions into light blue, purple and pink. The content starts with a splash page followed by a short bio, a short paragraph of my experience with a button linking to the experience page. Then finally there is a gallery with a project display followed with a link to the portfolio page and the footer at the end.
Experiences Page Description
Here is the experience page with a sunset gradient theme. On this page, there is some pictures along with a quote serving as the hook. Then the experiences are listed one by one with library at the top and graphic design at the bottom. Each experience has a short paragraph explaining how they impacted my journey in the work field.
Portfolio Page Description
Finally this is the final wireframe prototype of the portfolio page which has the dusk theme creating a full circle with the theme of the website. On this page, there are some graphics I made along with a quote and a description for each project displayed on the page.