Case Study: Redesign of Shopping Center Website
My Role: Product Designer
Client: Zvolenská Európa Shopping Center
Platform: Responsive Webside
Tools used: Figma
URL:
Let's create something amazing together!
Reach out to me at dasa.stassakova@gmail.com to share the details of your project. I’d love to collaborate with you!
Introduction 👋
Zvolenská Europa is a modern, multifunctional shopping center in the center of Zvolen, offering shopping, services, and leisure. I redesigned the website to better reflect its dynamic identity and improve user experience. The result is a more intuitive, visually engaging site that aligns with the center’s modern vibe and enhances the online experience for visitors.
My Role 👩💻
I led the end-to-end design process, collaborating with the client to align on goals and working closely with the development team to ensure smooth implementation and a seamless user experience.
Problem 🧐
The existing landing page was outdated and hadn't been redesigned in several years. Its design language didn't reflect the modern, dynamic nature of the shopping center.
Goal 💫
The goal was to create a clean, intuitive UI/UX that reflects the brand’s identity and makes the website easier to navigate. The redesign aimed to improve usability, enhance the user experience, and better showcase the shopping center's modern and dynamic features.
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
Final Design
I redesigned the website’s user flow and enhanced the overall UX to create a seamless, intuitive experience. The UI focuses on minimalist, clean elements that optimize both usability and advertising space. The new landing page improves navigation, guiding users to the most popular areas.
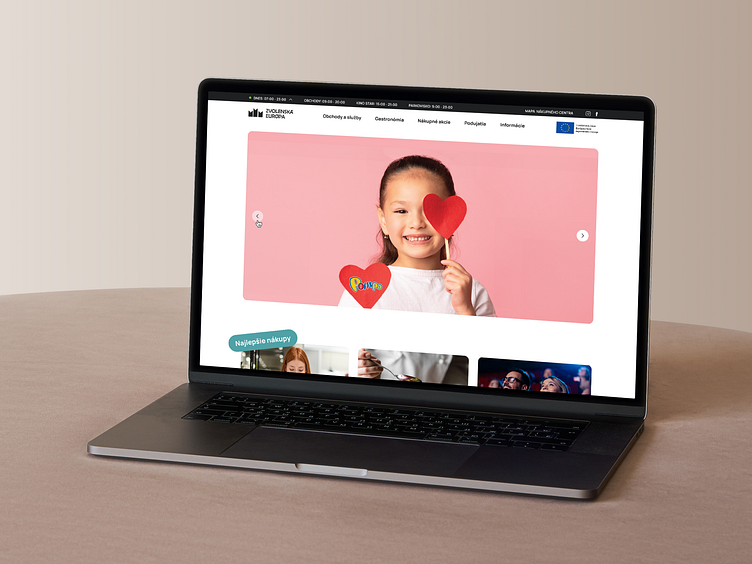
Navigation and Hero Image
The hero image features a dynamic carousel for the main advertisement, which can be updated as needed. Below the hero, I incorporated CTAs linking to key areas of the site.
Events
Events are a key part of the shopping center's experience, so it was essential to present them clearly. We used colorful tabs to effectively display event details, including the event type, date, and target audience.
On Sale
The shopping promotions section acts as an informational gateway, guiding users to a dedicated page where they can discover detailed information about current offers and deals.
Social media
Social media links are positioned at the bottom of the landing page, allowing users to effortlessly stay connected with the center’s activities.
Map Banner
The shopping center map, one of the most frequently accessed features, is displayed as a banner on the landing page with for easy access.
Map of Shopping Center
The shopping center map page includes a search feature that allows users to easily find specific stores. It also highlights important areas such as food court, main entrance, elevators, restrooms, and parking.
Shops and Services
This page features an intuitive category selector, enabling users to effortlessly explore options like Fashion, Health and Beauty, Electronics, Services, and more. Each category displays a list of stores, with each store linking to a detailed page offering more informations.