Add New Course
About Add New Course Page
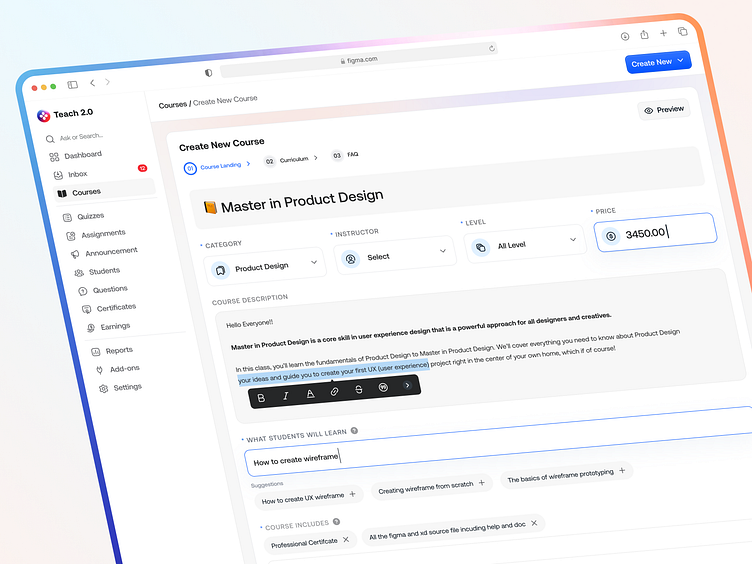
This "Create New Course" page provides a user-friendly interface for instructors to set up a new course, complete with various customizable fields and options to tailor the course details, structure, and presentation. Here’s a breakdown of each section on this page:
Breadcrumb Navigation: Shows the course creation progress, with steps labeled as "Course Landing," "Curriculum," and "FAQ," giving instructors a clear roadmap for setting up their course.
Course Title: The main course title field, "Master in Product Design," is prominently displayed to specify the course name.
Category: Instructors can select the course category from a dropdown menu (e.g., Product Design).
Instructor: Dropdown to assign an instructor to the course, allowing for easy selection if there are multiple instructors on the platform.
Level: Dropdown to set the course level (e.g., All Levels, Beginner, Intermediate, Advanced), helping students understand the course difficulty.
Price: Field for entering the course price, with currency symbol, allowing the instructor to set the course fee.
Course Description
Text Editor: This section includes a text box with rich formatting options (bold, italics, links, etc.), allowing instructors to add a detailed description. Here, the description introduces the course's core skills and outcomes, such as mastering UX design through practical product design techniques.
Learning Objectives
What Students Will Learn: A field for instructors to outline specific learning outcomes for students, such as "How to create wireframes." Suggested learning outcomes are provided below, which instructors can add with a single click, streamlining content entry.
Course Includes
Included Resources: Instructors can list resources or benefits included with the course (e.g., "Professional Certificate," "All Figma and XD source files with help documentation"). This helps clarify what students will receive upon enrollment.
Tags: A field to add keywords related to the course, up to a maximum of 15 tags. Tags enhance discoverability on the platform, making it easier for students to find relevant courses.
Cover Image: Drag-and-drop functionality to add a cover image (up to 1400px x 1000px) that visually represents the course.
Promotional Video: Instructors can upload or link a promotional video (in .mp4 format, limited to 4:3 or 16:9 aspect ratio, and 30 seconds max). This video serves as a quick preview to engage prospective students.
Save as Draft: Allows instructors to save their progress without publishing, so they can return to edit later.
Continue: Advances the instructor to the next step in the course creation process, which would involve adding curriculum details based on the breadcrumb navigation.
Design Aesthetic
Clean, Organized Layout: The page uses a simple, clean layout with organized sections to make each course detail easily accessible.
Guided Inputs: Each section has placeholders and prompts to help instructors understand what information to provide, enhancing usability.
Overall, this page is designed to simplify the course creation process, guiding instructors through each necessary detail to create a comprehensive, engaging course for students.
Thanks for checking it out!
If you're looking for a design partner for your next SaaS project, drop me a line, and let's talk about how I can help you achieve your goals.
If you find this design appealing, don't hesitate to leave a like 👍
----------------------------------------------------------------------------------------------------
muradjm3@gmail.com
WhatsApp: https://wa.link/oiciqh