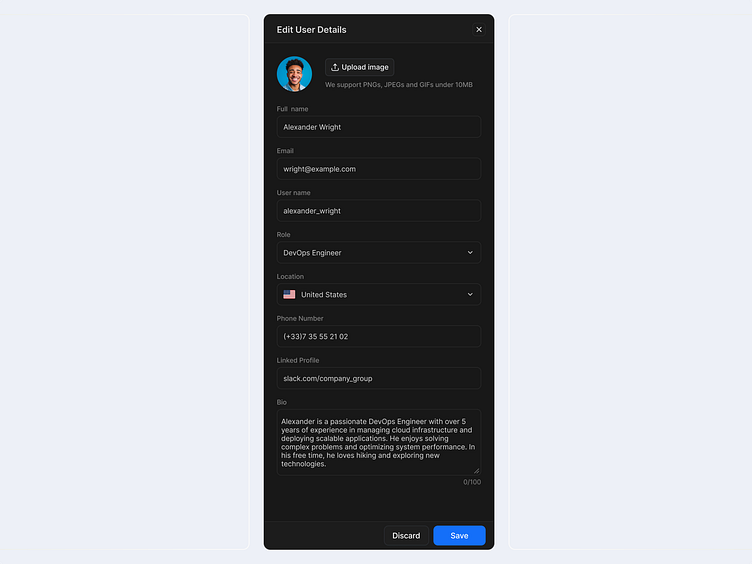
User Details Panel
Best Practices:
1. Clear Field Labels and Structure:
Use distinct labels for each input field (e.g., Full name, Email, Role) to guide users through the form, ensuring clarity and reducing entry errors. Group related fields, like personal information and role details, to provide a logical flow for the user.
2. Editable Profile Picture Upload:
Offer a prominent image upload button for profile pictures, supporting multiple file types (e.g., PNG, JPEG) and file size guidance (under 10MB). This feature makes personalization easy while providing clear guidelines.
3. Location Selection with Country Flag:
Include a country flag icon with location dropdowns to provide visual cues for geographic information, enhancing user recognition and reducing input errors.
4. Interactive Feedback for Character Limits:
Display character limits (e.g., 0/100 in the bio section) in real-time to guide users in creating concise descriptions. This helps users stay within the limit while crafting relevant summaries.
5. Actionable Buttons for ‘Save’ and ‘Discard’:
Position clear action buttons (“Save” and “Discard”) at the bottom, making it easy for users to confirm or cancel changes. Distinctive button colors (e.g., blue for Save) improve recognition and action decision-making.
Have a complex web application idea?
Let's make it together!
Say hello at 💌
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨
Are you looking for a design partner?
📮 Email to ux.sergushkin@gmail.com
👨💻 Check me out at dmitrysergushkin.com
↳About me
My name is Dmitry, and I am a digital product designer. I specialise in investigating and improving user experiences for CRM systems, SaaS platforms, Back offices, and web applications. I develop innovative solutions by identifying the problem that needs addressing and creating a meaningful experience that meets the needs of end-users, aligning it with the context in which the product will be used.
↳Services I provide
User Experience (UX) Design • User Interface (UI) • DesignWeb & SaaS Application Design • MVP Design & Development • Product Redesign & Optimization • Wireframing & Prototyping • UX Strategy & Discovery • Design Systems & Documentation