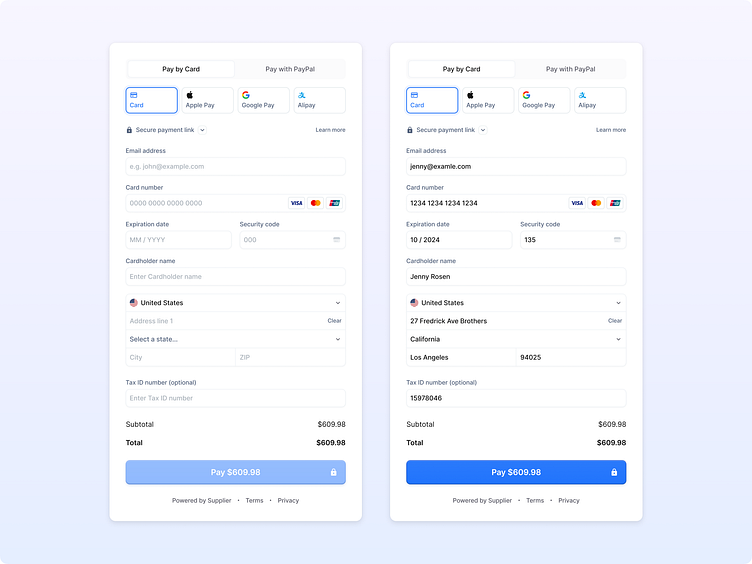
Payment Methods [Filled vs. Empty State]
Key UX Features:
✦ Empty State Clarity: When the form is empty, placeholders and subtle icons help guide users on the required information, ensuring they don’t feel overwhelmed or confused by empty fields.
✦ Autofill and Formatting Assistance: Fields like card number and expiration date are formatted to match the expected input, making it easier for users to enter information correctly without second-guessing.
✦ Security Emphasis: A lock icon and “Secure payment link” label provide reassurance that their information is protected, building trust throughout the checkout.
✦ Optional Fields Clearly Marked: The Tax ID field is labeled as optional, reducing cognitive load and allowing users to skip it if unnecessary.
✦ Minimalist Layout: By organizing fields in a logical flow, users can complete the form efficiently without unnecessary distractions.
Research Insights:
🔍 Studies show that users are more likely to abandon a form if it lacks clarity on which fields are required or optional. Providing placeholders, labels, and helpful icons reduces form abandonment by guiding users effectively.
💡 An intuitive and secure payment form can significantly increase conversion rates, as users feel more confident completing their purchase.
Have a complex web application idea?
Let's make it together!
Say hello at 💌
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨
Are you looking for a design partner?
📮 Email to ux.sergushkin@gmail.com
👨💻 Check me out at dmitrysergushkin.com
↳About me
My name is Dmitry, and I am a digital product designer. I specialise in investigating and improving user experiences for SaaS platforms, CRM systems, Back offices, and web applications. I develop innovative solutions by identifying the problem that needs addressing and creating a meaningful experience that meets the needs of end-users, aligning it with the context in which the product will be used.
↳Services I provide
User Experience (UX) Design ✦ User Interface (UI) ✦ DesignWeb & SaaS Application Design ✦ MVP Design & Development ✦ Product Redesign & Optimization an existing product ✦ UX Audit ✦ Wireframing & Prototyping ✦ UX Strategy & Discovery ✦ Design Systems & Documentation ✦ Design support of Launch a new product or feature ✦ Enhance accessibility and inclusivity