Life Insurance Landing Page UI Design-bimesho
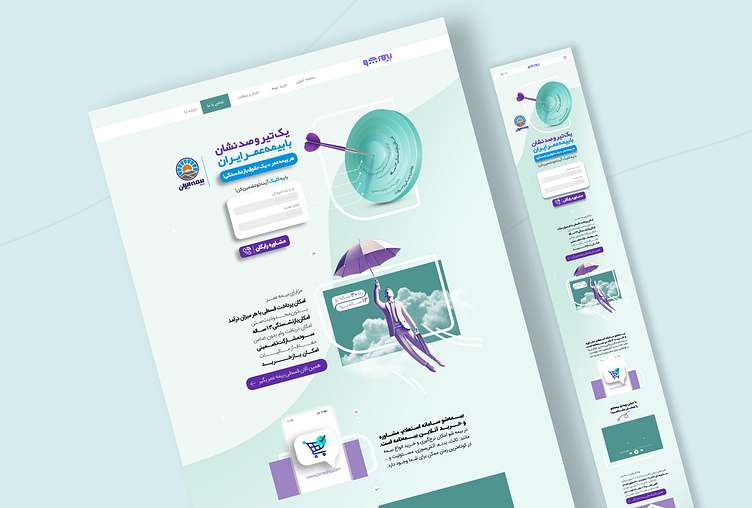
Life Insurance Landing Page UI Design
I’m excited to share my latest project: a user-friendly landing page design for a life insurance service. The goal of this design is to create a visually appealing and intuitive interface that effectively communicates the benefits of life insurance while encouraging user engagement.
The layout features a clean and modern aesthetic, with a strong emphasis on essential information presented in a digestible format. Thoughtfully chosen color palettes and typography enhance readability and evoke trust—key elements in the insurance industry.
Key Elements of the Design:
Hero Section: A powerful headline paired with a compelling visual that captures attention and summarizes the main value proposition.
Informative Content: Easy-to-read sections outlining the benefits of life insurance, including FAQs and testimonials to build credibility.
Call-to-Action: Strategically placed buttons invite users to get quotes, speak with an advisor, or start their application process, all designed to enhance conversion rates.
Responsive Design: The layout is optimized for both desktop and mobile devices, ensuring a seamless experience across all platforms.
I aimed to create a balance between aesthetic allure and functional clarity, making it easier for users to navigate and understand their options.
I hope you enjoy this design as much as I enjoyed creating it! Feedback is always welcome.