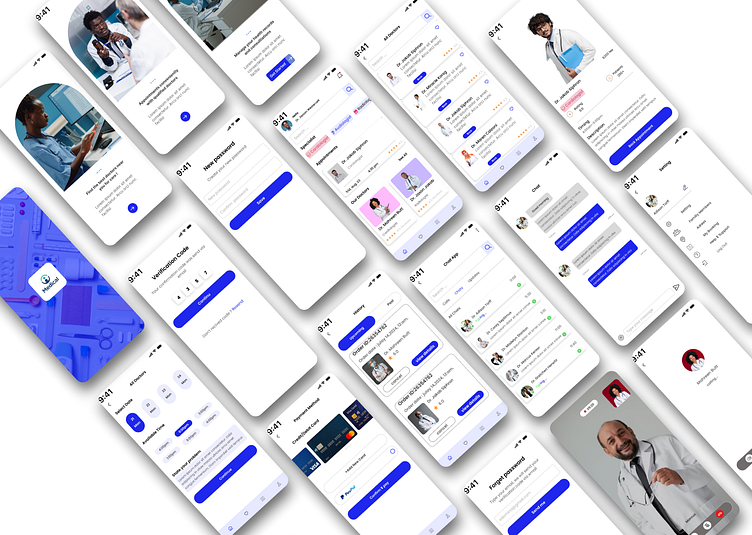
Doctor Appointment App UI
Project Overview: Doctor Appointment App UI Design
Objective In this project, I set out to create a user-friendly and efficient doctor appointment app, addressing the need for quick access to healthcare services. My goal was to design a seamless experience where users can easily schedule appointments, access medical information, and manage their health profiles.
Project Highlights This app design includes 25+ screens that guide users through the entire booking process, from account creation and profile management to appointment scheduling and payment options. Key screens include:
Welcome & Onboarding: Welcoming users with a smooth introduction to the app.
Sign Up & Login: Secure and simple authentication process.
Doctor Profiles & Booking: Detailed profiles allow users to make informed choices and book appointments directly.
Appointment Management: Users can view upcoming appointments, reschedule, or cancel with ease.
Notifications & Reminders: Keeps users informed and reminds them of their appointments.
Profile & Medical History: Personal health data is easily accessible for convenient health tracking.
Design Approach The UI design features a modern, clean layout with a calming color palette to
enhance user trust and comfort. Minimalistic icons and clear typography make navigation intuitive, allowing users of all ages to engage effortlessly. My focus on user experience ensured that every interaction was smooth, from browsing doctors to booking appointments.
Tools & Techniques I used [ FIGMA ] to bring this app to life, emphasizing accessibility and responsiveness across devices.
Challenges & Learnings Balancing detailed health information with an uncluttered interface was crucial. I learned a lot about designing for the healthcare industry and the importance of user-centered design in sensitive fields like medical services.