Information Architecture #16 to #20 - 30 days challenge
Information Architecture #16 to #20 - 30 days challenge @Hype4Academy
Hello all 👋🏻,
Back with another update on my IA adventure at Hype4 Academy!
This week, we tackled the IA behind things we do all the time.
Let's dive into the challenges:
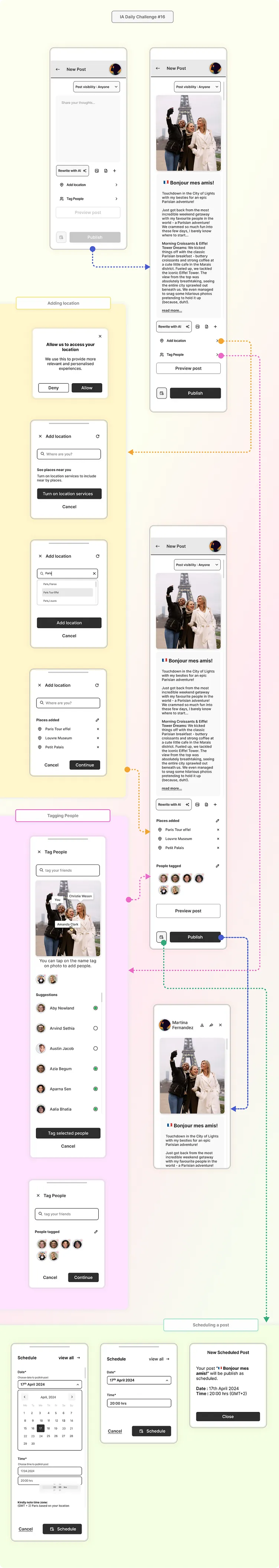
✅Day 16: Vacation Photo Frenzy 😎 - It was about designing a user-friendly experience for posting those amazing vacation pics on social media with ease. Think clear tagging options for your travel buddies , intuitive location adding, and a scheduling feature for those perfectly timed posts ⏰. No more scrambling to post that beach sunset right at sunset!
✅Day 17: Train Munchies🍟Made Easy - Who hasn't gotten those mid-journey hunger pangs on a train? It focused on creating a smooth and efficient system for ordering food from the train pantry. Think clear menus with pictures (because who wants a mystery snack?), easy search and filtering options , and a seamless checkout process to satisfy those hunger pangs by an order with a tap (because holding a phone and balancing a tray is a skill, folks!).
✅Day 18: Loyalty Points - No More Confusion! - This day put me in the shoes of a loyalty program user. The goal? Designing an app that makes adding points from a purchase bill a breeze. Think clear instructions, intuitive scanning options, and immediate feedback to see those points rack up! It was focused on the IA of a loyalty app that makes collecting and redeeming points a breeze and a user-friendly interface to claim your well-deserved treats .
✅Day 19: E-commerce Returns made easy ! - Returning an item online can feel like navigating a maze sometimes!We had to design a user-friendly return process on an e-commerce app.Simple initiation options, clear instructions for packaging and shipping , easy selection of reasons for return, clear instructions, a smooth process for generating a return label and easy tracking of your return status. Designing a clear and efficient process for returning products to avoid any return-related anxiety.
✅Day 20: Smart Home Lights✨- Setting the Mood (Literally!) - This was all about the future! We tackled the IA of a smart home light control app. This involved creating a system for adding new lights, scheduling on/off times, and even setting color and brightness based on the time of day. Imagine waking up to a gentle sunrise glow or having your lights dim automatically for a movie night - pretty cool, huh?
This week's focus was all about good IA making even the most mundane tasks a little bit ✨brighter✨.
I'm thrilled to share my work at the academy here: https://hype4.academy/profile/bhawana-kumari-rajesh
They may not be perfect, but am open to suggestions and ready to learn from the experts here :)
Hope you like it !
Feel free to give your suggestions for improvement.
And press [ L ] if you ❤️ it! :-)
I am available for new UI design projects!
Drop a mail at Bhawana.CreativeStudio@gmail.com