Real Estate App – Onboarding, Home & Listing Details Screens
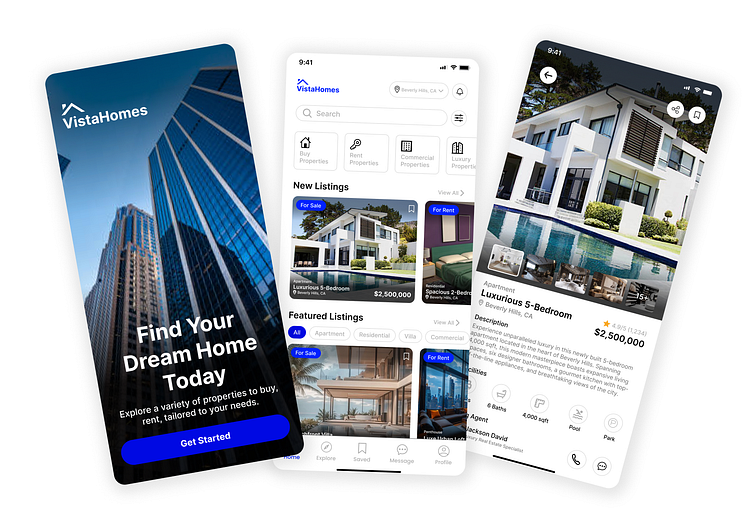
This is a Real Estate App UX/UI Design featuring three essential screens: Onboarding, Home, and Listing Details. The design focuses on providing users with an intuitive and visually appealing experience for exploring properties.
Screens Overview:
1. Onboarding Screen:
- Welcome message: "Find Your Dream Home Today"
- Quick intro to the app's main features: Buy, Rent, and Explore properties.
- Clear CTA button: Get Started
2. Home Screen:
- A user-friendly layout with property categories: Buy, Rent, Commercial, Luxury.
- Easy access to property listings and a search bar to filter results.
3. Listing Details Screen:
- Example: Luxurious 5-Bedroom Apartment in Beverly Hills, CA
- Detailed property information: Price, beds, baths, sqft, and special features.
- Agent contact section with phone and email for inquiries.
Design Insights:
Onboarding: Engaging and informative, helping users get started with ease.
Home Screen: Optimized for navigation, providing quick access to property categories and listings.
Listing Details: Clean, detailed view of properties, focusing on important features and agent info.
Looking for a creative mind to elevate your digital experience?
I'm currently open to new opportunities in UX/UI design! With expertise in crafting user-centric designs for web and mobile apps, I’m excited to collaborate on innovative projects that drive results.
Whether you're looking to enhance your product's interface or build something from the ground up, let’s create something amazing together!
Feel free to reach out—let's discuss how I can contribute to your next big idea! 💼
Contact me: