Design System
Not just UI
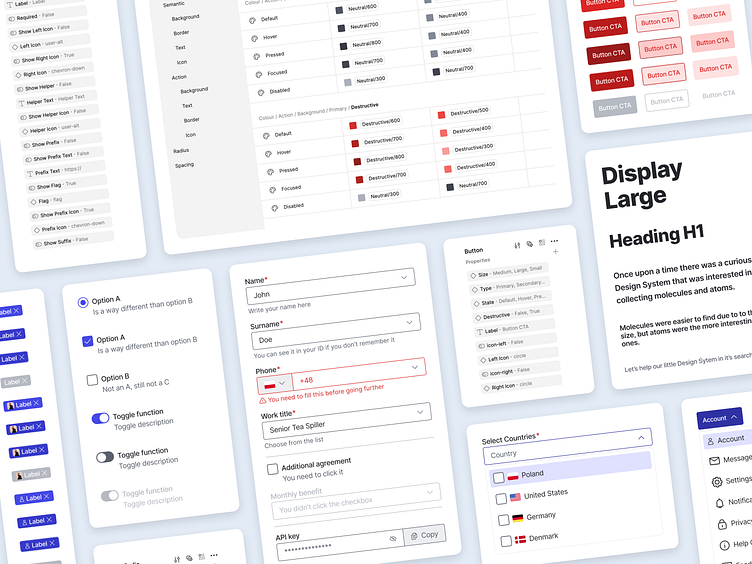
Design systems are the backbone of creating consistent, scalable, and beautiful products. They’re not just about visual elements, but also the technical precision behind the scenes—components, variables, design tokens, and modes—all working together to ensure seamless adaptability.
Every decision, from the smallest detail to overarching structures, impacts future designs, shaping how users will experience the final product.
Crafting these systems requires balancing aesthetics with thoughtful technical choices, empowering teams to create beautiful, usable, and intuitive products time and time again. It's where design and development come together, creating a harmonious foundation for innovation and consistency.
Having your own Design System brings several benefits to to your products:
1. Consistency
Ensures uniformity across all products and platforms, creating a cohesive brand experience.
2. Efficiency
Speeds up design and development by providing reusable components, reducing redundant work.
3. Scalability
Supports rapid scaling by offering a framework that can be expanded or modified as needed.
4. Collaboration
Improves collaboration between designers and developers through shared language and resources.
5. Quality Control
Helps maintain high-quality design standards, reducing errors and inconsistencies.
Need one for your product?
Reach out to me and let's discuss how can I help you ;)