Stripe Sessions Vol. II
Stripe is without a doubt the company to beat when it comes to web design. But while ambitious beyond any doubt, they could aspire to so much more.
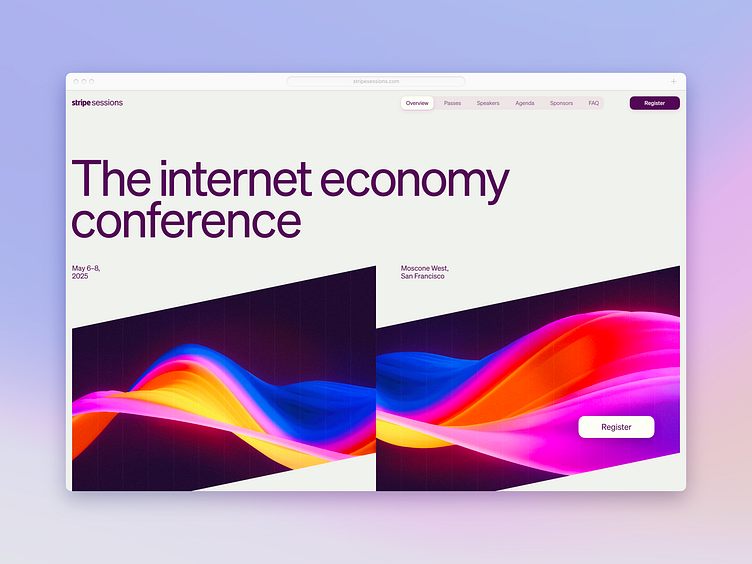
The masked webGL visualization? Totally compelling. The composition as a whole? Novel. The usage of a 24 column meta-grid? Nearly unheard of. Attempting a gutter-less design? Takes guts.
But begin looking closer and things start to fall apart. The type scale is unbalanced. Circle buttons float with no relationship to any other elements. Countless elements sit entirely unrelated to the grid.
I could accept the dull color palette, if there seemed to be much coherence to the execution of the design as a whole. I could tolerate an irreverent type scale, if there felt like a coherent strategy with regard to alignments. But so much feels arbitrary at best. It calls into question the entire design.
Despite using subgrid, seemingly gridded tiles are calculated with declarations like "width: calc(14.905% - 3px);" applied to a wrapping flexbox. Altogether leaving strange and unintentional gaps.
The muted color palette might be rich. Navigation could have asymmetric meaning within a larger arrangement, using space-between. Buttons could feel like a family. Headers might clamp to grid containers as appropriate. The composition might consider the grid a first-class element. All possible. All missed.
From the best, one believes in the best.
See the shipping Stripe Sessions site.