Dolby – Design System / Vision / Strategy / Adoption
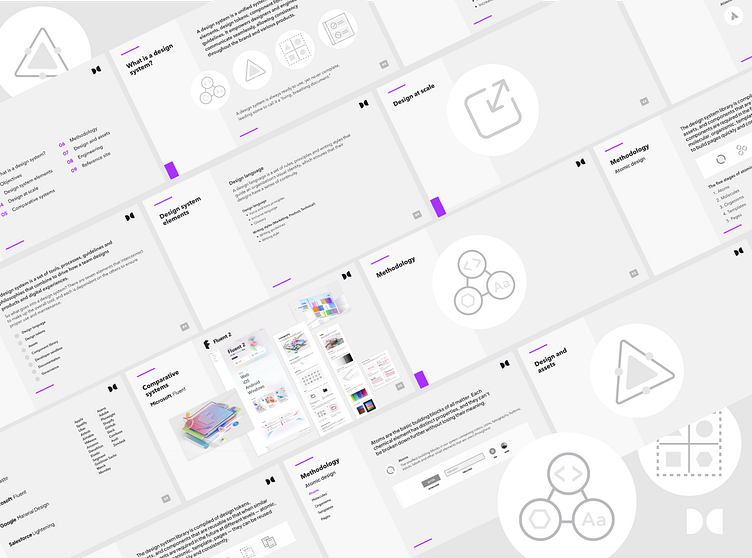
The Dolby.io design system is a constantly evolving, unified framework encompassing all UI/UX elements, design tokens, component libraries, code, and guidelines. It empowers designers and engineers to collaborate seamlessly, ensuring consistency across the Dolby brand and its various products.
– Project / Dolby Design System – Vision, Strategy, Adoption
– Role / Lead Product Designer
– @ / Dolby Laboratories
Deliverables /
– Project management lead
– Design direction and concept
– System architecture and planning
Tools /
Design: Figma
Project Management: Box, Aha
Engineering: Storybook, Zero Height
As Lead Product Designer, I led the adoption, vision, and strategy for the Dolby.io Design System, aiming to unify the brand and product offerings. My efforts in advocacy and implementation increased design and engineering productivity by 47% and cut time-to-market by 50%.
The Dolby.io design system unifies the brand across multiple properties, including the website, marketing site, dashboard, documentation, support channels, and commercial apps like DolbyOn. It provides a seamless experience for users and developers by utilizing a master design token and component library, enabling componentized applications for diverse use cases.
Sample applications such as Live Clipping, Live Monitor, Real-time Streaming Monitor, Interactive Multiviewer, Music Mastering, Watch with Others, and Video Call serve as references for internal teams and external partners.
Key deliverables include sub-systems for web and mobile apps, along with a developer component kit. Tools like Figma, Box, Aha, Storybook, and Zero Height are used to enhance collaboration and efficiency between design and development teams.
Follow me on Dribbble @theresasmith
LinkedIn | Behance | Instagram | www.sirrisdesign.io
_______________________________________________________________________________________
Check out my portfolio www.theresasmith.io