Side Panel UI/UX Design for CRM
Contact Details Side Panel UI/UX Design for CRM
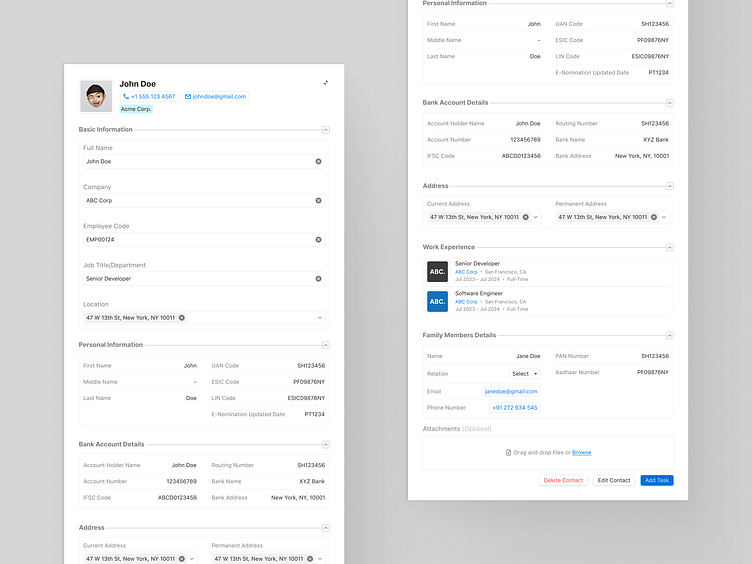
Introducing the Contact Details Pane, designed to provide a comprehensive, easy-to-navigate view of key employee information in the CRM system. This layout ensures that users can quickly access essential details related to individuals, all within a clean and organized interface.
Key Sections:
Personal Details: Displays core information such as Full Name, Employee Code, Job Title, and Location. The current status is visually highlighted, providing a quick view of the employee's activity (Active/Inactive).
Banking Information: Includes fields for account details like Account Holder Name, Account Number, IFSC Code, and Bank Address, ensuring financial details are securely stored and easily accessible.
Work Experience: Captures the employee’s employment history, including the Employer Name, Location, Job Title, and previous roles. This section provides a clear record of the employee's professional background.
Family Members: Allows users to view family information, such as the names and relationships of family members, with direct contact details for easy reference.
This design is focused on clarity and user efficiency, providing a comprehensive view of an employee's essential details in one convenient pane. The clean aesthetic ensures quick access to information while maintaining a professional, streamlined feel.
I’d love to hear your thoughts on this design. Whether you have feedback, questions, or just want to chat about design, feel free to reach out!
📧 Email: chamindudissanayake@gmail.com
🔗 LinkedIn: Chamindu Dissanayake
💬 Dribbble Messages: Drop me a message right here on Dribbble!
Looking forward to connecting with you!