Beauty Product Website
Requirements
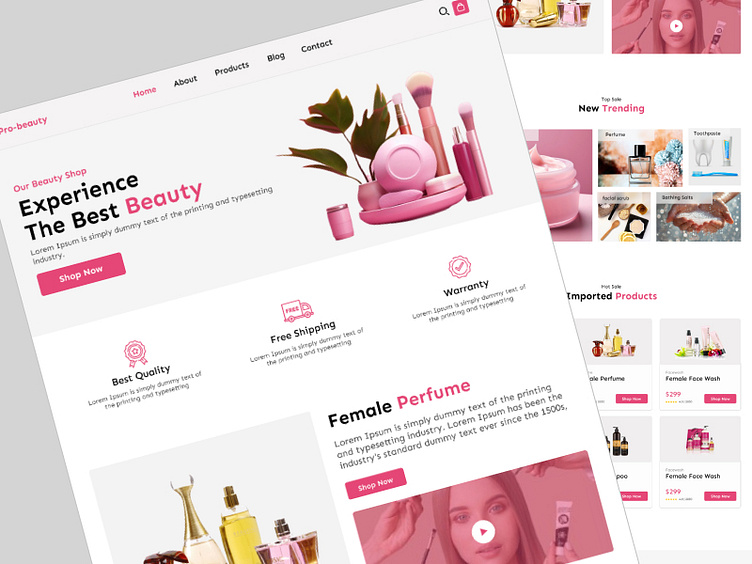
Navigation: Create a simple and easy-to-use navigation bar. It should have links to home, products, about, blog, and contact pages.
Hero Banner: Design a big, eye-catching banner at the top of the page. This section should have a high-quality image, a bold headline, and a clear call-to-action (like "Shop Now").
Unique Selling Points (USP): Show the key benefits or features of the product in a creative way. Use icons or images to make it interesting.
Social Proof: Include a section that shows reviews or testimonials from happy customers to build trust in the brand.
Product Grid: Design a clear and organized product grid to display the products. Keep it simple so customers can easily find what they are looking for.
Product Information Section: Add a section that explains the details about the main product or featured products. Highlight why it’s special or different from others.
Why Choose Us Section: Design a section that explains why customers should choose this brand. Use visuals or icons to make it look good and easy to read.
Testimonials: Add a section where real customers share their experiences. Keep it simple and easy to understand.
Benefits with Custom Icons: Create a section showing the product’s benefits with custom-designed icons. Make the icons match the product’s features.
Newsletter Section: Add a simple and modern newsletter signup form to invite users to subscribe for updates.
Instagram Feed (InstaFeed): Show an Instagram feed section that matches the rest of the design. It should look attractive and fit the style of the page.
Blog Section: Include a section for the latest blog posts. Make it minimal and easy to explore.
Footer: Design a clean footer with links like privacy policy, terms of service, social media icons, and contact info.