PDF Splitter
📂 Breaking Down PDFs, One Click at a Time:
A Solution for Document Splitting!
How do you manage unwieldy PDFs that slow you down? Imagine having to easily extract particular sections or pages from large documents. That's where the PDF Splitting Tool comes in, offering a effortless, quick, and convenient experience for handling PDFs. This tool gives users the power to break down complex documents in just a few clicks—whether it's extracting a single page or splitting an entire set into separate files.
Project Overview
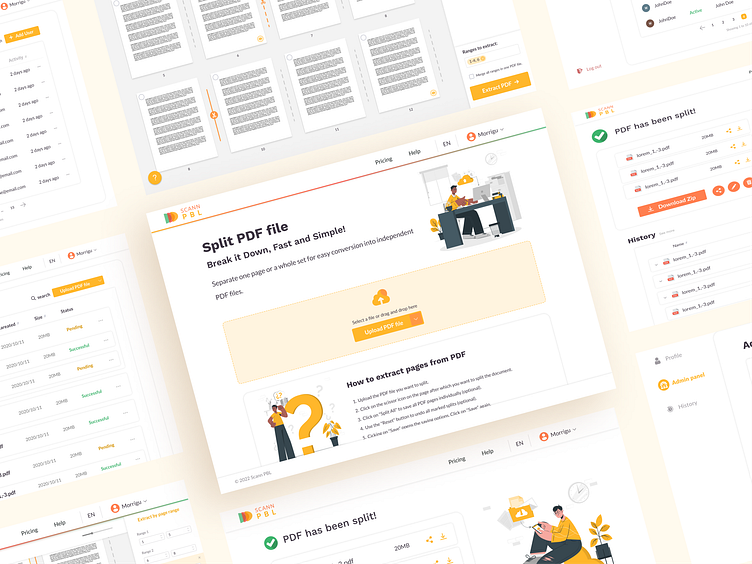
This project focuses on a prototype for a tool designed to split PDFs quickly and simply. The challenge was to create a solution that simplifies the document separation process without sacrificing functionality or aesthetics.
.PDF tools in most cases seem to have a lot of redundant features, complex design layout so I wanted to come up with an interface that borders on the two extremes of the spectrum tech-savvy users and casual users. The result? A very simple interface that allows users to split the pdfs easily and visually takes them step by step through the process to little difficulty.
My Role
As the Product Designer, I was responsible for designing the user experience and interface for the entire product. This involved deep research into user workflows, developing wireframes, and crafting a high-fidelity prototype that incorporated visual and interaction design principles.
Key Challenges
Functionality vs. Simplicity: maintaining a balance between providing enough functionality for flexibility (e.g., splitting one page or multiple) while keeping an easy-to-use interface for those without technical backgrounds.
Visual Engagement: Engagement of the users in the entirety of processes despite the processes being as tedious as that of splitting PDF files..
Responsiveness: Creation of a layout that is accessible on various devices such as the desktop and the mobile devices enabling the users to split files wherever they are.
Main Features
Drag-and-Drop Simplicity: Users can easily drag and drop files or choose them via the user interface, and the extraction process will start right away.
Page Range Selection: To provide flexibility for every use case, a separate section enables users to select the exact page ranges they intend to extract.
Clear Visual Feedback: The user receives real-time status updates that ensure transparency throughout the split process.
Admin Panel: User management, file tracking, and activity monitoring are made possible with a strong admin interface.
History Tracking: To make sure they never forget about earlier splits, users may effortlessly monitor the history of their actions.
The Design Process
1. Research & User Pain Points
I started by looking into existing PDF tools and determining common pain points, primarily related to the process's complexity and too many unnecessary features. Users want ease of use: drag, drop, split, and done. This prototype was built on that insight.
2. Wireframing & User Flow
I prioritized a straightforward user flow when wireframing the essential functionality:
Upload a PDF: Users can easily drag-and-drop or select their file.
Visually Mark Pages: Users can choose where to split the page with ease thanks to a simple UI and a scissor icon.
Instant Confirmation & Download: Once the split is done, users can shortly download their separate files.
3. Visual Design & Prototyping
I concentrated on the following when making this prototype:
Vibrant, Modern Colors: Vibrant buttons for essential actions like uploading and splitting are part of a color scheme designed to convey a feeling of ease and approachability.
Engaging Illustrations: The friendly illustrations provide visual direction, which makes the procedure seem less complicated and more user-friendly.
Typography & Spacing: To keep the user interface uncluttered and to increase attention to the main actions, I utilized clear, readable font with lots of whitespace.
4. Prototype Interactions & User Testing
Users were able to experience the entire flow thanks to the prototype, which included:
Responsive Interactions: Every action offered instant response, from loading animations to hover effects.
Usability Testing: Users tested the prototype and offered feedback on its usability and potential improvements. In order to make sure the finished design was both practical and understandable, I adjusted interactions in response to input.
Outcome
The end product is a working prototype that both satisfies the user’s need for a simple solution and meets the technical aspects of splitting PDF files. Switching from the naive interface to one cluttered with lots of drawings is not a challenge anymore, it is easy and smooth.
Conclusion
PDF Splitting Tool prototype changes the concept of working with complex documents as we know them today by making this activity pleasant instead of engaging in a lot of frustration. This tool does not only allow documents to be split in no time; it also does so with great simplicity and effectiveness.
Let's Collaborate!🚀
Have a project to discuss? available for new project :
💌Email: Maryam.Hakkak76@gmail.com