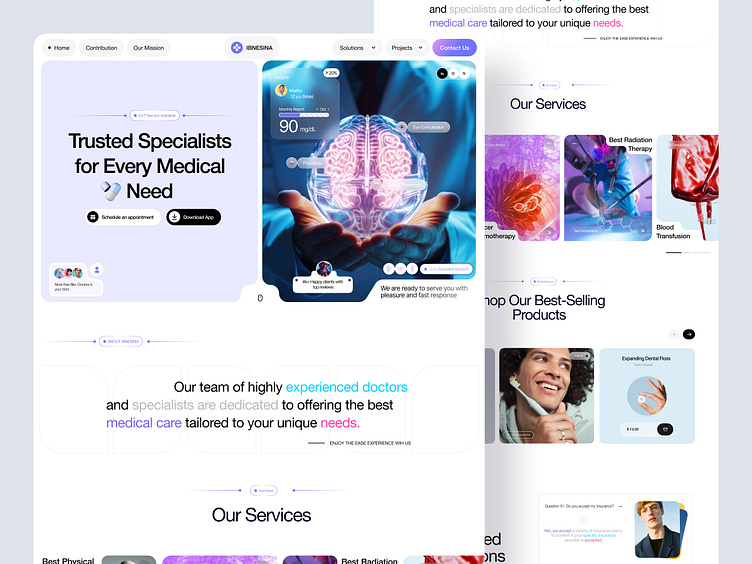
Medical Website Design
Let's talk about your project
I am available for new projects 🔥
📩 Email: info.madhu786@gmail.com
WhatsApp: https://wa.me/+8801867204649
Telegram No: https://t.me/Madhu_Tazrin
Skype: https://join.skype.com/invite/YrcTWEAt0rE6
Follow me:
*Process of the Design
1. Header Section:
Objective: Display facility info, easy navigation, and key CTAs.
Elements:
Logo, navigation bar (Services, Products, Contact Us), contact info (phone/email), and a clear CTA (e.g., "Book Appointment").
Optionally, use a search bar or social media links.
2. Services Section:
Objective: Showcase key medical services.
Elements:
List of service names with brief descriptions and relevant icons/images.
Add a "Learn More" or "Book Now" button for each service.
3. Medical Products (Shop Section):
Objective: Display and sell medical products.
Elements:
Product images, and details (name, price, description).
"Add to Cart" and filter/sort options for better shopping experience.
Provide clear payment and shipping info.
4. FAQ Section:
Objective: Address common customer queries.
Elements:
Accordion-style layout with categories (e.g., Services, Products).
Clear, concise answers, optionally with a search bar.
5. Footer Section (Optional):
Elements: Quick links (About, Privacy Policy, etc.), contact info, social media, and newsletter signup.
Design Guidelines:
Theme: Clean, professional, medical-focused.
Colors: Calm tones (blue, green, white).
Typography: Clear, readable fonts with bold headings.
Images: High-quality, relevant medical visuals.