Money Management App! 📲💸
Hey Everyone! 👋
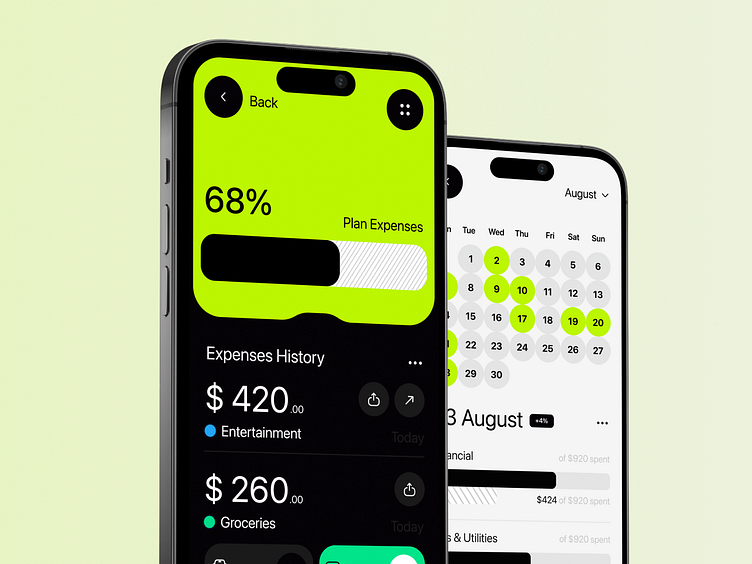
Super excited to share my latest UI/UX design concept for a Money Management App! 📲💸 This app empowers users to track expenses, budget effectively, and achieve their financial goals—whether it's building savings, managing debt, or planning investments. 🏦💰
Hope you find it as intriguing as I do!
Dreaming up something amazing? Let's chat! Drop me a line at R.koohi99@gmail.com or connect with me on LinkedIn.
Let's make magic happen together! 🌈
Thinking of bringing your own vision to life?
I’m all ears! Reach out at R.koohi99@gmail.com or let's connect on LinkedIn for a brainstorming session. Together, we can craft something extraordinary! ✨
💬 Let's discuss!
I'm online in Telegram and discord to discuss about your project:
Telegram: http://t.me/doctordesign
Linkedin: https://www.linkedin.com/in/roohollah-koohi-a998a7b9/
Discord: https://discordapp.com/users/r.koohi99#8459
Email: R.koohi99@gmail.com
A Money Management App is a powerful tool designed to help users take control of their finances, track spending, create budgets, and make informed financial decisions. When designing a money management mobile app, it’s important to prioritize a user-friendly interface (UI) and an intuitive user experience (UX) that makes it easy for users to manage their money, whether they're tracking expenses, setting savings goals, or investing in the stock market.
The landing page or dashboard of the app should display a clear overview of the user's financial health. A clean minimal UI with a combination of bold typography and simple icons will ensure users can easily understand their spending patterns, income, and savings. The hero section of the app could feature a personalized greeting or a financial snapshot, giving users instant insight into their finances with key metrics like balance, spending, and savings progress.
The dashboard UI should be visually appealing yet functional, displaying data in a manner that’s easy to digest. Using graphs, charts, or progress bars can provide a quick visual representation of income vs. expenses, helping users stay on top of their finances. Integrating 3D elements or interactive graphs can add depth to the design and make it more engaging, while ensuring it doesn’t overwhelm the user with too much information at once.
In terms of navigability, the app should use clear call-to-action (CTA) buttons like “Track Spending,” “Set Budget,” “View Reports,” or “Invest Now.” These should be prominently placed in an intuitive, easy-to-navigate interface, with actions flowing logically from one step to the next. Users should be able to access their transaction history, add new transactions, or categorize their spending effortlessly.
Budgeting tools are central to the app, so integrating features like automatic categorization of spending (such as groceries, entertainment, or transportation) will make it easy for users to track their habits. Providing them with suggestions based on past spending patterns, like “You’ve spent 20% more on dining this month,” can help them make smarter choices.
For a more personalized experience, AI-powered insights could be integrated, analyzing users' financial habits and offering tailored recommendations for improving savings, reducing unnecessary expenses, or optimizing investments. For example, the app might suggest that the user puts aside a specific percentage of their income for emergency savings or recommends investment options based on their goals and risk tolerance.
In terms of design aesthetics, the color palette should be both calming and professional, incorporating shades of blue, green, and gray to evoke a sense of trust, stability, and financial security. Incorporating flat design principles can make the app feel modern, yet simple and clean. Clear typography paired with simple, easy-to-read icons will help users quickly understand and engage with their financial data.
For security, integrating biometric authentication (such as fingerprint recognition or facial recognition) will ensure that users' personal and financial information is kept safe. In addition, implementing two-factor authentication (2FA) and other encryption methods will build trust and safeguard sensitive data.
Transaction tracking is another key feature, allowing users to manually input transactions or link their bank accounts and credit cards for automatic syncing. The app can automatically import bank statements, categorize purchases, and alert users to unusual spending patterns or fees.
A savings goal feature could also be added, helping users set targets (e.g., saving for a vacation, emergency fund, or down payment) and track progress. With the help of smart notifications, users can be reminded of their savings goals or be alerted when they exceed their budget in a particular category.
Bill reminders and due date notifications are a must for helping users stay on top of their regular financial obligations. For example, users can set reminders for upcoming payments, like rent, utilities, or credit card bills, ensuring they never miss a deadline.
For users who want to build or improve their credit score, the app could provide tools for credit monitoring and show users how their spending habits are affecting their credit. Integrating credit score updates and personalized tips on improving credit can help users make better decisions.
On the payment side, integrating secure payment options such as Apple Pay, Google Pay, and bank transfers will allow users to make payments directly through the app. Additionally, an investment tracker that lets users monitor their stocks, bonds, or cryptocurrency portfolio can be integrated, giving them a comprehensive overview of both their spending and investment activities.
Incorporating a spending analysis feature allows the app to provide users with detailed reports, such as monthly summaries or annual reviews of their finances. The user can receive insights into how much they've spent in each category, how much they've saved, and whether they are on track with their financial goals.
The app interface must be optimized for mobile-first use, with responsive design ensuring that the app looks and works great on various screen sizes. Mobile interactions should be smooth, with gesture-based controls for quick navigation through the app, such as swiping to view different sections (budget, transactions, savings goals) or tapping on charts for a deeper dive into financial data.
For growth, integrating social sharing features can allow users to share their financial progress, milestones, or goals with friends or communities. Users could join finance groups or share tips on saving money, creating a sense of camaraderie and encouragement around financial goals.
Lastly, to keep users engaged, the app can include rewards or gamification features. For example, users could earn points or badges for reaching savings goals, completing their budgeting tasks, or sticking to their spending limits. This not only helps users stay motivated but also makes the process of managing money more enjoyable.
In summary, a money management app must provide users with the tools they need to track, analyze, and optimize their finances, all within a secure and intuitive UI/UX design. Key features like automatic transaction tracking, budgeting tools, savings goals, bill reminders, and AI-powered insights ensure that users can make informed decisions and take control of their financial future. With the right combination of visual design, security features, and responsive navigation, the app can offer a seamless, empowering experience for managing money effectively.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro