Fashion Store App! 🛍️
Hey Everyone! 👋
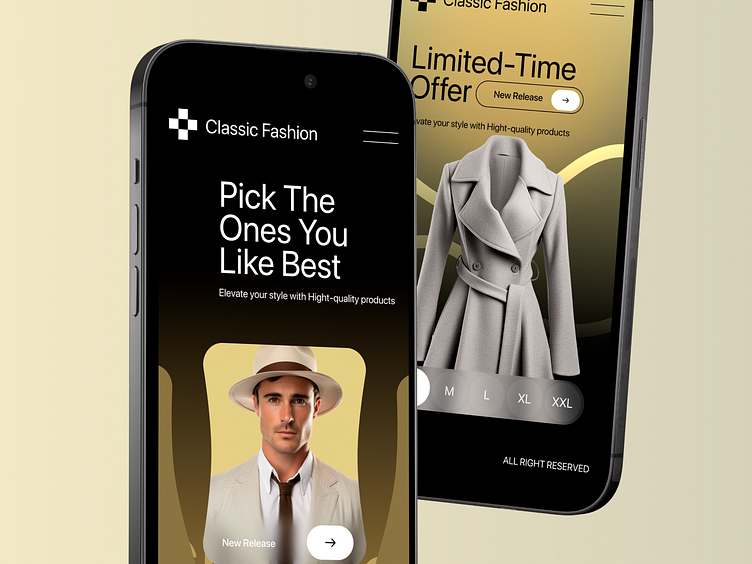
Super excited to introduce my latest UI/UX design concept for a Fashion Store App! 👗🛍️✨ This app is designed to provide a seamless and delightful shopping experience for fashion lovers. Whether you’re looking for trendy outfits, luxury accessories, or seasonal discounts, this app brings personalized recommendations and smooth navigation right to your fingertips. 🎯
Hope you find it as intriguing as I do!
Dreaming up something amazing? Let's chat! Drop me a line at R.koohi99@gmail.com or connect with me on LinkedIn.
Let's make magic happen together! 🌈
Thinking of bringing your own vision to life?
I’m all ears! Reach out at R.koohi99@gmail.com or let's connect on LinkedIn for a brainstorming session. Together, we can craft something extraordinary! ✨
A Fashion Store App is a must-have for modern retail businesses in the fashion industry, providing users with a seamless and engaging shopping experience right at their fingertips. This mobile app enables users to browse, shop, and discover the latest fashion trends, all while having a user-friendly interface (UI) and an optimized user experience (UX).
The landing page or home screen of the app should immediately captivate users with visually stunning imagery, showcasing the newest collections or exclusive offers. A hero section with high-quality product images, discount banners, or featured collections will grab users' attention and drive engagement. The call-to-action (CTA) buttons should be easily accessible, such as Shop Now, See New Arrivals, or Get Exclusive Offers, leading users to product pages with a few taps.
The design should incorporate clean typography and intuitive navigation, with an easy-to-access menu for browsing categories like clothing, footwear, accessories, and sale items. The use of minimal UI elements and a simple, responsive design ensures users can smoothly navigate through the app, whether they're looking for a specific product or browsing through different collections. The search bar should be prominently placed at the top of the screen, allowing users to search by product type, size, or color.
When it comes to product pages, these should include high-resolution images of the items from different angles, and ideally, a 360-degree view to give users a closer look at the materials and details. Zoom-in features will allow users to closely examine the fabric or stitching details, providing a more immersive shopping experience. Additionally, product recommendations based on browsing history or personalized suggestions can help increase user engagement and conversion rates.
Incorporating AI-powered features like style recommendations based on user preferences or purchase history can enhance the shopping experience. For example, the app could suggest complementary items like matching shoes, bags, or accessories to go with a selected outfit, encouraging users to explore more options and make additional purchases.
The cart page should be straightforward, allowing users to easily add and remove items, change sizes, or modify quantities. Clear price breakdowns and shipping costs should be displayed, with a prominent checkout button to lead users smoothly through the payment process. Offering multiple payment options, such as credit/debit cards, Apple Pay, Google Pay, or PayPal, is essential to accommodate various user preferences. Integrating one-click payment systems can streamline the process and reduce friction, enhancing the overall UX.
For users interested in saving money, the app should feature loyalty programs, discount codes, and flash sales. Offering exclusive deals, such as members-only discounts, limited-time offers, or seasonal sales, will incentivize users to make purchases quickly. A wishlist feature can also allow users to save their favorite products for future purchase, keeping them engaged with the app even after they leave.
Another key feature in a fashion store app is size guides and fit recommendations. Since clothing and shoes can vary by brand, providing a size chart or offering fit prediction algorithms (based on user data) will help reduce returns and increase customer satisfaction. For example, the app could ask users for their typical size in a specific brand or style, then offer size suggestions for other brands accordingly.
To further personalize the experience, users can create profiles where they can save their preferred sizes, style preferences, and shipping addresses, making future purchases quicker and more efficient. The app could also send push notifications for stock updates, new arrivals, or restocked sizes, keeping users informed about their favorite products.
For customer support, the app should integrate a live chat feature or AI-powered chatbot that can quickly answer questions related to product availability, shipping details, returns, or order tracking. Additionally, having a comprehensive FAQ section within the app will provide users with the answers they need without having to leave the app.
The app's design should be modern, with a focus on a clean and minimal aesthetic that aligns with the current trends in fashion. A monochrome color palette, along with pops of bold colors like pastel shades or vibrant tones, can give the app a sophisticated yet trendy look. The branding design should reflect the identity of the fashion store, incorporating elements such as unique logos or custom illustrations that stand out. Using high-quality fashion photography or editorial-style imagery will also elevate the app's overall look, making it feel like a curated shopping experience.
The shopping cart and checkout process should be streamlined for a seamless payment experience. Integrating a simple payment gateway that supports multiple currencies for international users will help in expanding the app's reach. Additionally, offering fast and reliable shipping options, with tracking numbers for delivery updates, will ensure customer satisfaction.
Lastly, to enhance engagement, the app can include features like user-generated content where customers can upload photos of themselves wearing the purchased items, creating a community feel and adding social proof. This could be combined with ratings and reviews, allowing users to share feedback and experiences with others, which can influence purchasing decisions.
In summary, a fashion store mobile app should be designed with an emphasis on a clean and intuitive interface (UI), providing users with an enjoyable shopping experience from browsing to checkout. Key features such as personalized product recommendations, seamless payment options, fit guides, and loyalty programs will ensure that users stay engaged and satisfied. A stylish and modern design with high-quality imagery, simple navigation, and an emphasis on user experience (UX) will help the app stand out in a competitive fashion market.
💬 Let's discuss!
I'm online in Telegram and discord to discuss about your project:
Telegram: http://t.me/doctordesign
Linkedin: https://www.linkedin.com/in/roohollah-koohi-a998a7b9/
Discord: https://discordapp.com/users/r.koohi99#8459
Email: R.koohi99@gmail.com