3D Illustrations Store App
Hey Everyone! 👋
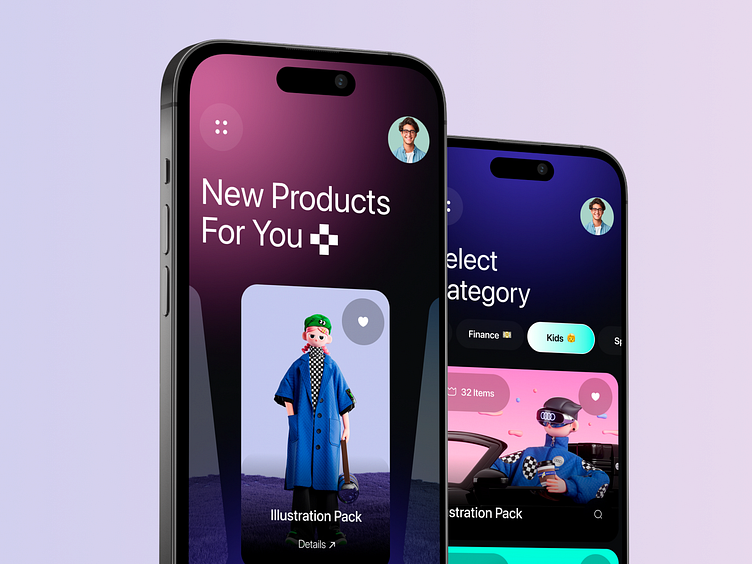
Excited to share my latest UI/UX design concept for an Application to Download 3D Illustrations! 🖼️📲 This app is designed to help creatives, designers, and developers access high-quality 3D assets with ease. Whether you’re building a website, crafting a presentation, or working on a game, you’ll find the perfect 3D illustrations in just a few clicks. 🎨✨
The َAmazing illustrations are designed by Haodman
Hope you find it as intriguing as I do!
Dreaming up something amazing? Let's chat! Drop me a line at R.koohi99@gmail.com or connect with me on LinkedIn.
Let's make magic happen together! 🌈
Thinking of bringing your own vision to life?
I’m all ears! Reach out at R.koohi99@gmail.com or let's connect on LinkedIn for a brainstorming session. Together, we can craft something extraordinary! ✨
💬 Let's discuss!
I'm online in Telegram and discord to discuss about your project:
Telegram: http://t.me/doctordesign
Linkedin: https://www.linkedin.com/in/roohollah-koohi-a998a7b9/
Discord: https://discordapp.com/users/r.koohi99#8459
Email: R.koohi99@gmail.com
A 3D Illustrations Store App offers a unique and innovative digital experience for users looking to purchase, explore, and utilize 3D artwork and assets for various purposes. Whether users are designers, developers, digital artists, or entrepreneurs, the app must provide an intuitive interface and advanced features to help them navigate through a broad range of 3D illustrations, from models to textures and animations. The app's UI/UX design should focus on showcasing these 3D assets in the best light while ensuring seamless interaction for purchasing and downloading. Below are the key components that would make a 3D Illustrations Store App stand out in a competitive market.
1. Immersive 3D User Interface
The UI design for a 3D Illustrations Store App should be visually rich and immersive. A clean, minimalist layout ensures that users can focus on the 3D assets rather than being distracted by clutter. The homepage could feature an interactive hero section displaying high-resolution 3D illustrations in a rotating 360-degree view, allowing users to interact with the models directly on their screens. This feature helps highlight the full potential of the 3D art and gives users an accurate preview of what they’re about to purchase.
The app should include hover effects and micro-interactions to engage users while they browse. For instance, when hovering over a product, subtle motion design effects like zooming or rotating could be employed to showcase the 3D illustrations in more detail, creating a dynamic and engaging experience.
2. Seamless Navigation and Search
The navigation should be straightforward, with filtering options that allow users to search for 3D illustrations based on categories such as 3D models, textures, animations, or even by style, like low-poly, realistic, or cartoonish. Sorting options for popularity, new arrivals, and price range help users find exactly what they need with minimal effort.
A robust search functionality is essential. Integrating a search bar that supports keywords, tags, and advanced filters such as color, size, and file format allows users to quickly narrow down their choices. For example, users might search for 3D animal models, architectural visualizations, or animated 3D characters.
3. Interactive 3D Previews and Product Pages
One of the most critical aspects of a 3D Illustrations Store App is the ability to preview assets interactively. Each product page should allow users to view 3D models in full 360-degree rotation. Interactive tools such as zooming and pan should be available to help users inspect the models from different angles and in greater detail.
High-quality renders of the 3D illustration should accompany the model preview, showcasing its features in a variety of lighting and environments. Additionally, detailed descriptions and specifications—such as file type (OBJ, FBX, STL), polycount, and textures included—should be provided to help users make an informed purchasing decision.
4. Real-Time Price Updates and Secure Payment Integration
The app must display pricing clearly and offer various payment options for users to choose from. Users should be able to view prices in their local currency, as well as the option to pay in cryptocurrency for a more modern, secure transaction experience. Payment methods such as credit/debit cards, PayPal, and Apple Pay should be fully supported for convenience.
For premium 3D illustrations, the website could also support subscription models where users pay for monthly or yearly access to exclusive content, or a freemium model where some assets are free, but others require a purchase. Integrating payment gateways like Stripe or Square would streamline the checkout process, ensuring smooth transactions.
5. User Profiles and Download Management
Creating an account in the app should be simple, allowing users to track their purchase history, manage downloads, and receive updates on their favorite 3D illustrators or brands. Users should have the ability to build a personal library, where they can store purchased 3D assets and organize them for easy access later.
The download management feature should allow users to instantly download assets after purchase or access them from their cloud storage within the app. Users should also be able to download multiple assets simultaneously or use batch download options for efficient file management.
6. 3D Asset Customization and Editing Tools
For those who wish to modify or personalize the 3D illustrations, the app could include some basic customization tools. These could range from simple color adjustments to more advanced features like texture modification or resizing. Offering an in-app editor would enhance the user experience by allowing them to tailor assets without needing external software like Blender or Maya.
For example, a 3D character model could be customized to change the clothing, accessories, or colors, giving users a more personalized product before purchasing.
7. User Reviews and Ratings
A key feature of any marketplace is the review system. Users should be able to leave feedback on 3D assets they’ve purchased, rating them based on quality, ease of use, and customization options. Star ratings, along with written comments, help new customers gauge the quality of a product and build trust with the store.
Additionally, user-generated content like images or videos showcasing how the asset was used in real-world projects can be a valuable addition. This encourages the community to share their work, fostering interaction and engagement within the app.
8. 3D Illustration Trends and Featured Content
To keep the content fresh, the app should regularly feature trending or newly released 3D assets on the homepage. The use of dynamic banners and animated sliders can highlight the latest collections or seasonal promotions. For example, showcasing 3D Christmas-themed illustrations during the holiday season or 3D character models tailored for a game development audience.
The app could also feature an area for 3D artists to showcase their work, allowing them to get exposure and build a following within the app. This could include a portfolio section where artists can upload their work and earn revenue through asset sales.
9. Multilingual Support and Global Accessibility
To cater to a global audience, the 3D Illustrations Store App should include multilingual support. Allowing users to switch languages and offering region-specific payment options increases the accessibility of the app across different markets.
By integrating internationalization (i18n) and localization (l10n), the app can tailor itself to users from different countries, ensuring that all assets and resources are appropriately displayed and priced.
10. Push Notifications and Updates
To keep users engaged, the app could send push notifications for a variety of reasons, such as when new 3D illustrations are added, when a user's saved asset is on sale, or when a new collection by their favorite artist is available. Customizable notification settings would allow users to control which alerts they receive, ensuring they aren’t overwhelmed.
Conclusion
A 3D Illustrations Store App should be designed with both aesthetic appeal and functional features in mind. With an immersive UI/UX, seamless navigation, interactive 3D previews, and secure payment systems, it can become a go-to platform for 3D artists, game developers, designers, and creators seeking high-quality assets. The app’s integration of modern payment methods, customization tools, and multilingual support ensures that it meets the needs of a diverse global audience, all while providing a dynamic, engaging experience for users to explore and purchase their perfect 3D assets.
.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro