Daily UI challenge 011-Flash message
Hey everyone! :)
Today’s challenge was all about flash messages, and I have to admit, I wasn’t entirely sure what that meant at first. So, I did a quick search and came across an article called What Is Flash Message: A Comprehensive Guide. It explained that flash messages are temporary notifications that pop up after a user performs an action on a website. They disappear after a short moment, letting users know if their action was successful or if something went wrong. These messages help guide users and enhance their experience.
At first, I thought the challenge was about designing success/error screens, so my initial idea was a bit off track. After realizing my mistake, I took a step back and started thinking about what elements make a great flash message. I even searched for examples online, but funny enough, I struggled to find clear examples at first. I turned to Dribbble and Behance, but that confused me even more since many examples looked like full-screen success/error pages.
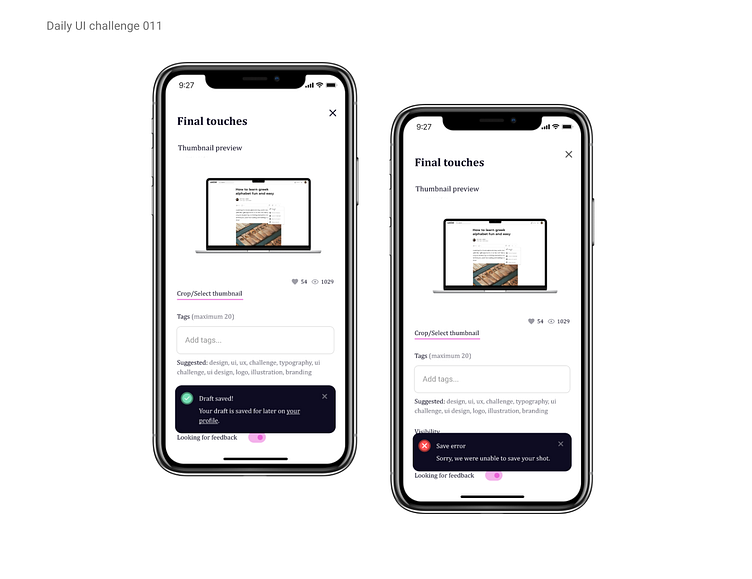
I decided to take a break and step away for a bit, which turned out to be exactly what I needed. A few hours later, while I was making dinner, it suddenly hit me! Every time I upload a shot to Dribbble, a flash message appears to let me know it’s been saved as a draft. It was a real “aha!” moment. I see these messages all the time, but for some reason, I hadn’t made the connection earlier.
Since I usually share my designs from my laptop and have seen these messages there, I thought it would be a good idea to design these flash message screens for a mobile phone instead. It’s a great way to practice thinking about responsive design and adapting my work across different devices!
Working on this challenge turned out to be a fun learning experience.