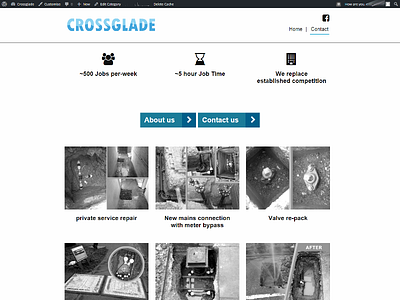
Case Studies Page
So Never had an opportunity until just now to show the *nearly finished Crossglade case-studies page.
It's been a journey for such a small project on limited time, but last week they finally delivered images, completely ignoring asset requests all images are 320x240, 240x240, 400x300 and 400x400, so we had to up-sample them to a minimum of 800x600, colour enhance, noise-reduce so that we could actually showcase their work.
An additional challenge was that there were too few images for a masonry grid, too many to include all, so we got creative on displaying hopefully illustrative images on a tight budget with limited time. Images I am particularly proud of are the new mains connection with meter bypass, and the sixth image (check attachments).
We also added CSS to add borders to the images, presented grey-scale as the page was awash with colours to add real focus to specific elements when hovered over (PC) or tapped / focused on a mobile or tablet touch device.
We also had to re-work the page due to the client wanting to not provide text, so what I also did is add mark-up to the actual case-studies using tags etc to help give the site a boost, and due to the larger than expected volume of images and lack of visual interest from the page, we also added CTA.
We also give quick punchy information at the top of the page and have CTA's at the top and bottom of the page to help users navigate the site. Visual cues to show which section of the site the case-studies is on, and there are also prev next buttons to show more case studies.