Case Study: UI Design for Movik
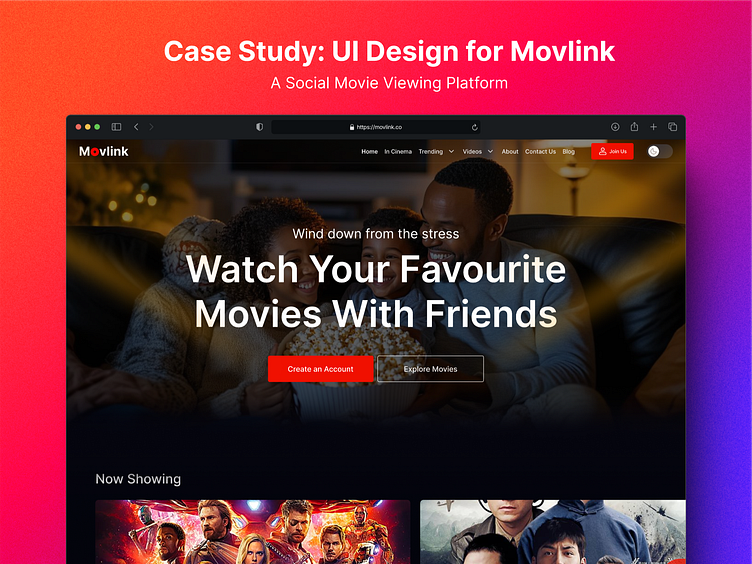
Case Study: UI Design for Movlink – A Social Movie Viewing Platform
Introduction
Movlink is a movie streaming platform that combines the joy of watching movies with real-time social interaction. The platform allows users to view movies, chat with friends during movie previews, write reviews, and easily like, save, or share their favorite films. As the UI designer, my task was to create a user-friendly interface that enables seamless movie viewing while integrating social features. I also aimed to ensure that the design catered to user comfort by incorporating both dark and light modes for extended screen time.
This case study outlines my design process, key design decisions, and some recommendations for the development phase to enhance the user experience.
Problem Statement
The challenge with most movie streaming platforms is the lack of real-time interaction, making it difficult for users to share and discuss movies with friends as they watch. Many platforms also have overly complicated interfaces, which can make movie discovery and social interaction cumbersome. Users often struggle with long screen times, and the lack of customizable viewing modes can lead to discomfort or disengagement.
Solution
To address these challenges, the UI design for Movlink focuses on creating a seamless and interactive user experience. The design incorporates features like real-time chat during movie previews, an intuitive movie discovery layout, and social engagement tools that allow users to like, review, and share movies effortlessly. Additionally, both dark and light modes were designed to cater to varying user preferences and reduce eye strain, offering a comfortable viewing experience for long screen times. This combination of social interaction, movie discovery, and customizable themes provides users with a balanced and engaging platform for both watching and discussing movies.
Design Objective
The primary goals for the Movlink UI design were to create an intuitive interface that makes it easy for users to navigate through different movies, interact socially, and personalize their experience. The design needed to support users' ability to browse movies, read reviews, engage in discussions, and share content without feeling overwhelmed. A significant design element was incorporating dark and light modes to accommodate varying preferences and reduce eye strain, considering long screen times for users.
Design Process
Research and User Personas
To guide the design, research was conducted to identify the needs and preferences of potential users. The target audience consists of movie enthusiasts who value both entertainment and social interaction. This insight drove the decision to focus on creating an interface that emphasizes both movie discovery and community engagement. User personas helped refine key features and ensure that the platform would appeal to casual viewers as well as social movie critics.
Wireframing
The design process began with wireframes to establish the structure and flow of the platform. Key sections were planned to include featured movies, trending films, in-cinema releases, and a full movie catalog. Each section was designed to be accessible without cluttering the user interface, ensuring ease of navigation and a visually clean layout.
UI Design
The UI design focused on three main screens: the Home Page, Logged-In Home, and Post Detail. Both dark and light modes were developed to give users the flexibility to choose their preferred viewing environment.
Home Page: The landing page features a large banner highlighting featured movies, making it visually engaging. Below this are sections for trending and currently showing movies, making it easy for users to explore the latest films without feeling overwhelmed by options.
Logged-In Home: After users log in, the interface offers a personalized experience, presenting new releases, trending movies, and films currently in cinemas. The layout encourages interaction through movie likes, reviews, and social sharing options.
Post Detail: The movie detail page provides full information about each film, including plot summaries, reviews, and cast details. Users can engage in discussions and leave reviews in the comment section, which is placed below the movie details for easy interaction. Recommended movies are also presented, encouraging users to continue exploring the platform.
Key Features of the Design
Navigation and Movie Browsing
The design ensures that users can easily navigate through categories like “Now Showing,” “Trending,” “In Cinema,” and “All Movies.” A card-based layout was chosen to present movie details and posters in a clean and accessible manner, allowing users to quickly find movies they want to watch or review.
Social Engagement
Users can interact with the platform through features like liking, saving, sharing, and reviewing movies. These interactive elements are subtly integrated into the interface, enhancing the social experience without distracting from the primary focus—watching movies. The design also includes options for users to engage in real-time chats during movie previews, further boosting the social component of the platform.
Dark and Light Mode
Considering long screen times, both dark and light themes were created to provide users with a comfortable viewing experience. The dark mode is especially useful for users who prefer watching movies in low-light environments, while the light mode offers a crisp and clear alternative. These themes ensure user comfort and help reduce eye strain over extended use.
Development Recommendations
Real-Time Chat Integration
To support the platform’s social interaction goals, I recommend using WebSocket technology to enable real-time chat during movie previews. This will provide users with a smooth, lag-free experience while discussing films with friends or other users.
Performance and Streaming
Given the platform’s movie streaming capabilities, a content delivery network (CDN) should be used to ensure fast, smooth streaming across regions. This would reduce buffering times and enhance the overall viewing experience for users.
Personalized Recommendations
In addition to the existing recommendation section, I suggest the development team implement a personalized recommendation system driven by users’ viewing history and interactions. This will keep users engaged by suggesting movies based on their preferences, improving their overall experience.
Dark and Light Mode Toggle
To ensure a smooth user experience, the dark and light mode toggle should be implemented using CSS variables or JavaScript. This will allow users to switch between modes without needing to refresh the page, providing a seamless transition between themes.
Heading
Enter your text here...