Opofinance AI application
Opofinance is a forex broker that offers trading services primarily for Iranian customers. The platform provides a variety of accounts (Standard, ECN, ECN Pro) catering to different experience levels, with advanced trading tools on platforms like MetaTrader 4, MetaTrader 5, and cTrader. They feature over 1,500 assets for trading, including currencies, metals, commodities, stocks, and cryptocurrencies. Additional services include social trading and prop trading, with competitive spreads and commissions. The site also emphasizes innovation through tools powered by AI and partnerships with TradingView.
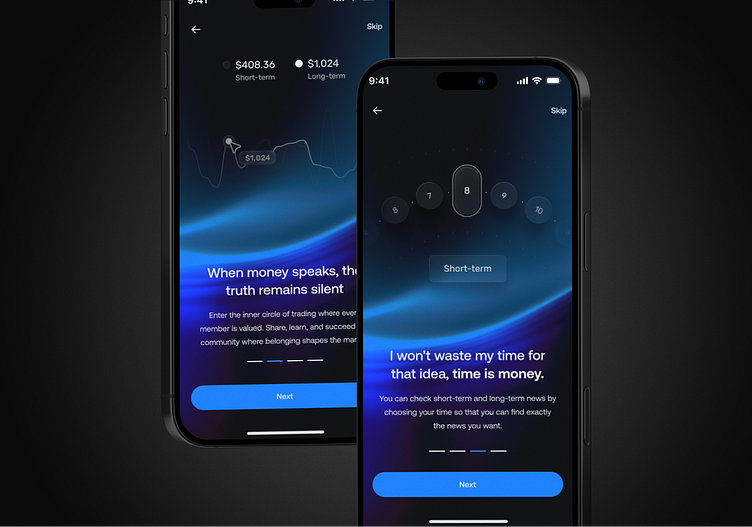
As the Visual Designer for the AI section of Opofinance's trading platform, I led the design of user interfaces and visual assets, focusing on enhancing the user experience with AI-driven tools. I collaborated closely with the development team to integrate AI features seamlessly, ensuring that complex data was presented in a user-friendly and visually appealing manner. My work involved creating intuitive layouts that helped users interact effectively with the AI functionalities of the trading tools.
Design Process for Opofinance
1. Reviewing Existing Designs and Understanding the Design System:
My first step was to review all the existing designs of the application. I familiarized myself with the project's design system to ensure consistency in visual language, user experience, and interaction patterns.
2. Mood Board Creation:
Next, I created mood boards to inspire the project’s design direction. I categorized my references into:
2.1 Textual Ideas: Keywords and themes that reflected the desired tone and style of the project.
2.2 Visual Inspiration: Images and design elements that I could draw from during the design phase.
I presented these mood boards to the client in a meeting to align our vision before starting the actual design.
3.AI Website Data and Documentation Review:
I then focused on the AI section of the website. I checked the available data and collaborated with the AI developers to gather documentation. This step helped me understand how the application and website functioned from a technical standpoint, which informed the design.
4. Wireframing:
After understanding the system, I started working on wireframes. This was a collaborative process where I worked closely with the client. We went through three iterations of wireframes, each followed by a meeting to ensure we were aligned on the design direction.
5. Design :
In the final phase, I created multiple designs for each page to capture the client’s preferences. I presented three distinct design visions:
Initial Concept: A starting point based on the mood boards and early discussions
Product Fit: A design refined to better match the product’s goals and audience.
Final Vision: A polished, near-final version of the design.
6. Deliver design
After presenting the three design phases, we made the final design selections based on the following criteria:
Time Constraints: Ensuring the design could be completed within the project’s timeline without compromising quality.
Budget Limitations: Selecting designs aligned with the project's financial resources, while still delivering the best possible user experience.
Technical Skills of the Team: Choosing designs that matched the team’s technical capabilities, ensuring smooth implementation, and avoiding overly complex features.
Client Preferences: Considering the client’s feedback and preferences to ensure the final design resonated with their vision and expectations.
Moodboard
Review website design
Wireframe
Design iteration
Final design
Do you have any projects?
🟢 I'm available | ✉ My Email: hassanrhn1378@gmail.com