Finance Mobile App UI/UX for Seamless Financial Management
Finance Mobile App
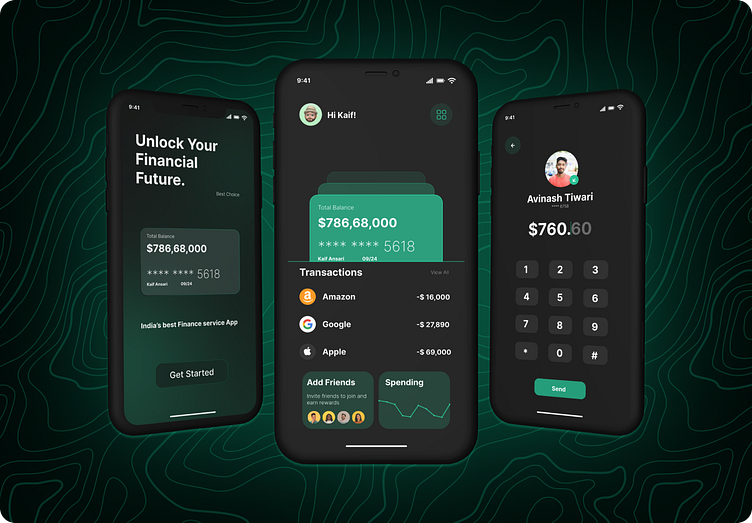
This project showcases a cutting-edge mobile app UI/UX design aimed at simplifying personal financial management. The design offers a sleek, intuitive interface that allows users to easily manage their transactions, track spending, and send money—all within a visually appealing and user-friendly environment. The objective of this redesign is to make complex financial operations easier to navigate, while maintaining a modern aesthetic that aligns with today’s digital expectations.
Key Features :
Simple and Secure Onboarding:
The onboarding screen invites users to "Unlock Your Financial Future" with a call to action that encourages immediate engagement.
The design prioritizes a smooth setup process with clear prompts, enhancing user trust right from the start.
Personalized Dashboard:
The main dashboard displays the total balance, recent transactions, and an overview of spending, offering users a comprehensive view of their financial health at a glance.
A personalized greeting ("Hi Kaif!") enhances the user experience by making it feel more tailored and friendly.
Transaction Management:
The transactions section clearly lists all recent transactions with major vendors like Amazon, Google, and Apple. Each transaction is marked with easy-to-recognize brand logos, enabling quick identification of spending sources.
Users can view more details with a "View All" option, helping them manage and review their expenses effortlessly.
Send Money with Ease:
A dedicated screen for peer-to-peer transactions makes it incredibly easy to send money. Users can quickly input the amount using a number pad, and the recipient’s profile picture (e.g., Avinash Tiwari) offers a visual confirmation for security and reassurance.
Modern, Minimalist Design:
The app features a dark theme with green highlights, offering a calm, professional, and premium feel. The dark background reduces eye strain, while the green accents highlight important financial information.
The minimalistic design ensures that users are not overwhelmed with information, allowing them to focus on key actions like managing finances and transferring money.
Spending Analytics:
A dedicated spending section with a simple line graph helps users track their spending patterns over time. This visualization allows users to easily understand where their money is going, helping them make better financial decisions.
Social Finance Integration:
The app includes a social aspect where users can invite friends to join and earn rewards, fostering a sense of community around financial well-being.
Mobile-First Design Approach:
The layout is designed for optimal usability on mobile devices, ensuring that users have a seamless experience regardless of the device they are using. The interface elements are appropriately spaced and sized for thumb-friendly interaction.
UX Enhancement :
User-Centered Interaction Flow: The design follows a straightforward interaction flow that guides users through important tasks like viewing transactions or sending money, reducing cognitive load and enhancing ease of use.
Visual Hierarchy: A clear visual hierarchy ensures that users’ attention is drawn to essential areas like their balance, transaction history, and call-to-action buttons.
Responsiveness and Accessibility: The design ensures accessibility for all users with clear typography, contrasting colors, and an easy-to-navigate interface, supporting a broad range of financial literacy levels.
This finance app UI/UX design aims to provide users with an efficient, secure, and visually engaging platform to manage their financial lives, promoting financial empowerment and better decision-making.