Amartha's Gold Invesment Feature - Design Case Study
Process
The Amartha Gold Investment project using the design thinking process, starting with user research to empathize with their needs, defining the core problem, ideating solutions, and creating prototypes followed by testing to ensure an effective and user-centered solution.
Empathize
The gold investment feature project at Amartha challenges interns to design an engaging and user-friendly interface that meets specific metrics. The focus is on Effectiveness, ensuring the design aligns with Amartha’s investment goals. Understandable design principles are applied to make the interface accessible to diverse user types, facilitating ease of navigation. Consistency is prioritized, maintaining alignment with Amartha’s existing design language and preserving the brand's values while introducing new features. Additionally, the project incorporates Gamification elements to create a more enjoyable and addictive investment experience, encouraging users to engage with the platform more actively
Define
Amartha is facing challenges in catering to diverse user needs, as expectations vary widely across user demographics. While the Gold Investment service is designed to help users improve their financial status, it may struggle with acceptance in certain segments. To make it more appealing, Amartha plans to incorporate gamification, making the experience enjoyable, and aligning it with their existing mission to empower women in rural areas.
Ideate
In the ideation phase, we begin by generating multiple ideas, followed by a voting process to determine the most promising concepts. We then prioritize tasks, identifying which elements should be addressed first and which can be tackled later. This structured approach ensures that the most impactful solutions are worked on early, setting the foundation for a smooth development process.
Prototypes
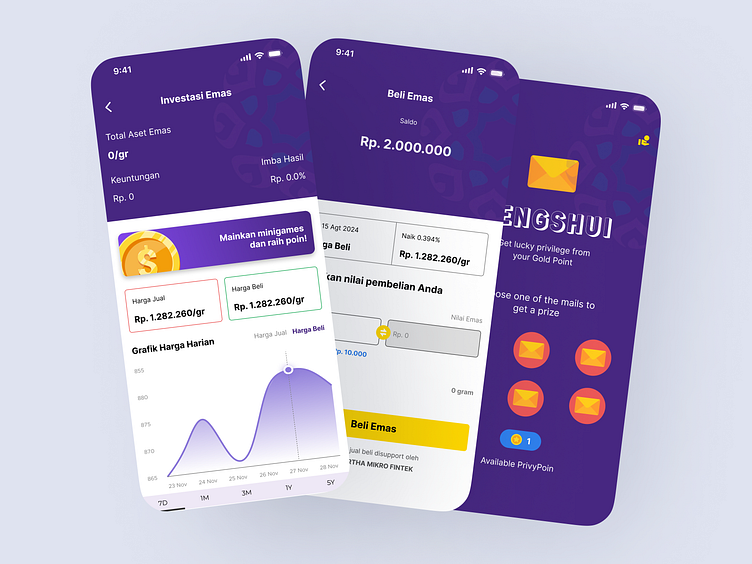
The prototyping process begins with crafting a color palette that reflects the brand's identity and emotions. Next, a moodboard is curated, drawing inspiration from various sources to establish the project’s visual direction. Wireframes are then designed to outline the structure and flow, followed by transforming them into high-fidelity UI designs, bringing the concept to life with precision and detail.
Test
The testing phase involves presenting our designs and prototypes to the Amartha team, showcasing our solutions and gathering insights. We engage with targeted stakeholders to obtain valuable feedback, ensuring that our designs align with user needs and expectations. This collaborative approach not only refines our work but also fosters a deeper understanding of the project’s goals, paving the way for improvements and successful implementation.
✨ See the full prototype here: My Prototype
Let us know your thoughts and feedback in the comments below! 🚀